怎么样快速学好PS调色!求推荐方法?(ps调色太难了)ps调色学习,
调色是ps中比较重要的技法,也是难点之一,很多人认为调色很复杂,各种各样的调色命令让人很迷茫,觉得无从下手。其实只要掌握一些基本方法,我们就可以完成多种调色效果。这里康石石简单介绍两种PS调色方法,帮助大家快速完成图像调色。
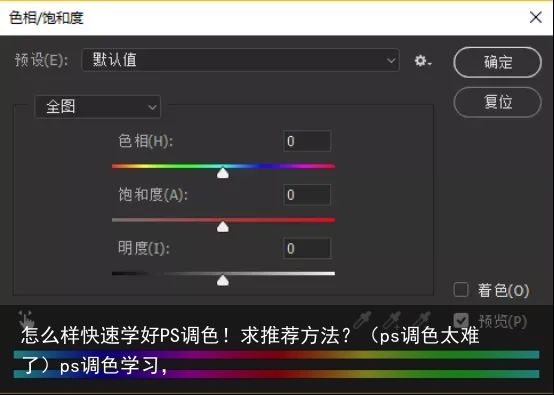
1.色相/饱和度
首先我们来看一下色相/饱和度菜单,我们可以分别对色相、饱和度、明度进行调节。

色相:拉动色相滑杆可以改变色相,现在注意下方有两个色相色谱,其中上方的色谱是固定的,下方的色谱会随着色相滑杆的移动而改变。
饱和度:是控制图像色彩的浓淡程度,类似我们电视机中的色彩调节一样。改变的同时下方的色谱也会跟着改变。调至最低的时候图像就变为灰度图像了。
明度:就是亮度,如果将明度调至最低会得到黑色,调至最高会得到白色。注意对黑色和白色改变色相或饱和度都没有效果。
在这里我们要注意几点:
1)色相滑杆的指向和实际颜色没有任何关系,具体调节的颜色我们要在色带上自行识别,然后再判断滑杆的调节方向。
2)通常我们很少对全图进行色相的调节,因为通常情况下,画面中会有很多颜色,一旦对全图进行调节,很难控制效果。
3)在调节色相的过程中,我们通常会选择单一颜色或将需要调色的区域进行抠图,然后进行处理。2.图面呈渐变色
效果

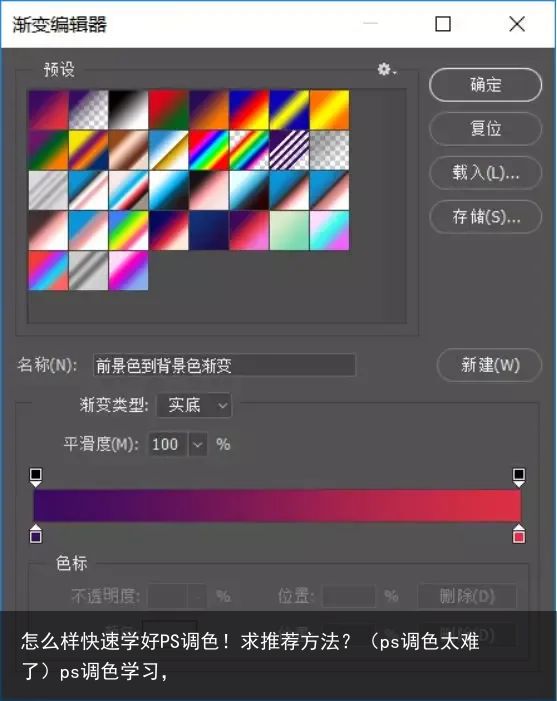
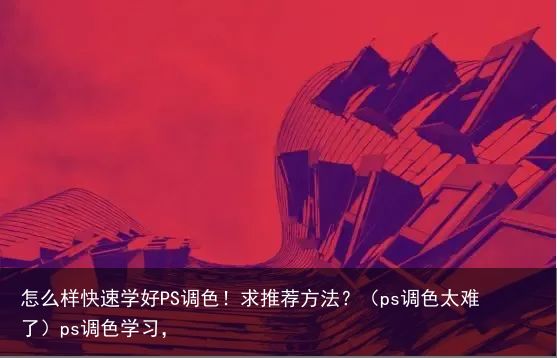
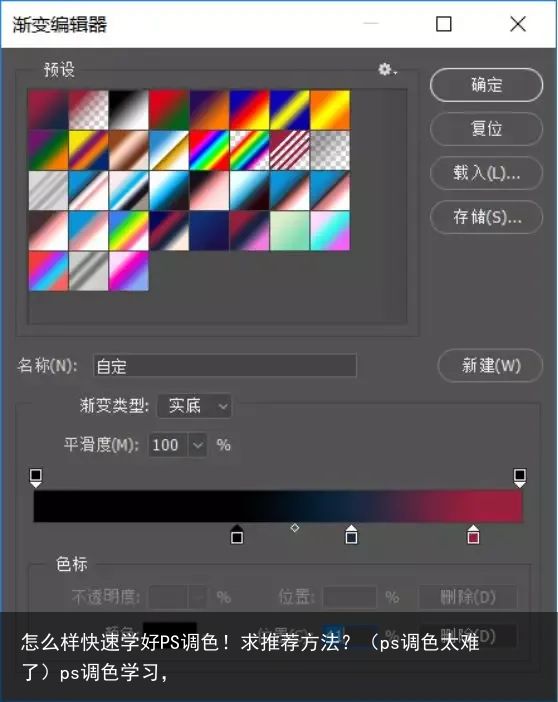
对于上面这类图像的调色,我们可以使用渐变映射命令了,我们选择图像菜单——调整——渐变映射,设置渐变如下,即可得到渐变效果。


可以看出,渐变映射是按亮度来设置图像颜色的,左侧颜色对应原图中暗区颜色,右侧颜色对应原图中亮区颜色,中间对应原图中间调颜色,这样就可以替换原图颜色,得到比较特殊的色调了。
下面我们通过一个具体实例来讲解如何将渐变映射运用在我们的海报设计当中:
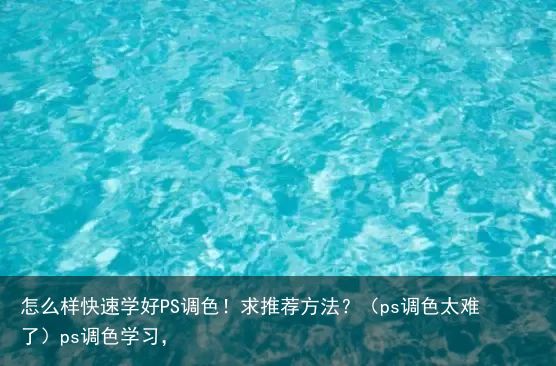
1.首先,我们找到一张水波纹图片。

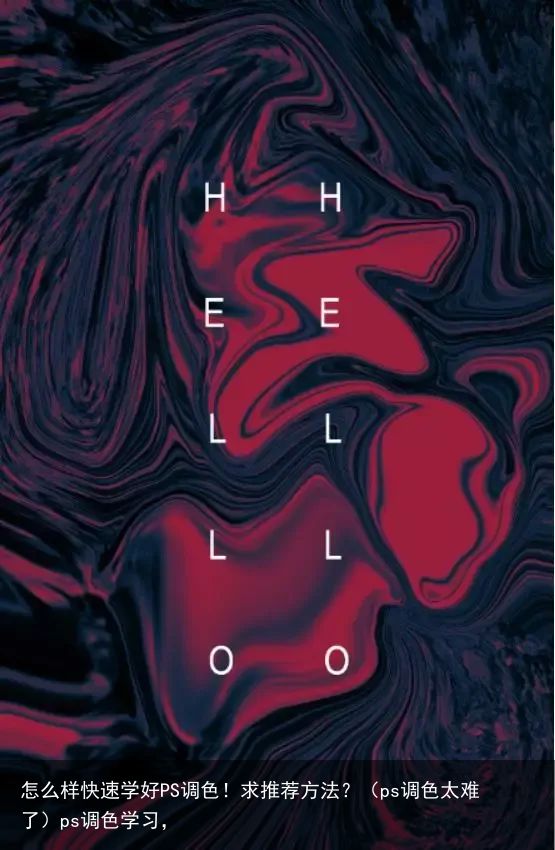
2.使用液化工具将画面变形。

3.添加渐变映射,调整渐变色标的位置,得到如下效果:


4.将画面旋转90度,添加相应的文字说明,即可完成。

当然,在PS中还有很多调色方法,比如色彩平衡、色阶、曲线、通道也都可以完成类似的效果,大家可以自行尝试。
以上望有帮助,欢迎交流
———————————————————

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫