零基础快速学习PS软件实用方法,5个ps实用的小技巧(ps学了有什么用)ps学习技巧,
我们将告诉你5个实用的小技巧,为你的设计带来更加优雅精致的效果。这些技术将为PS图象处理软件初学者是很有用的。一旦你掌握了这些技巧,你可以将它们应用到各种设计场合。大胆去尝试吧~!
5个实用技巧:
1.给你的文字增加一点深度
2.顶部光照效果(突出显示特定的区域)
3.巧妙运用动感模糊
4.云彩变形
5.通过扭曲展现3D效果
1.给你的文字增加深度
这里是打在文本上的问题,但是看起来很平淡枯燥,像下面这样的文字:

这里是你可以轻松地添加更多的深度和光度。
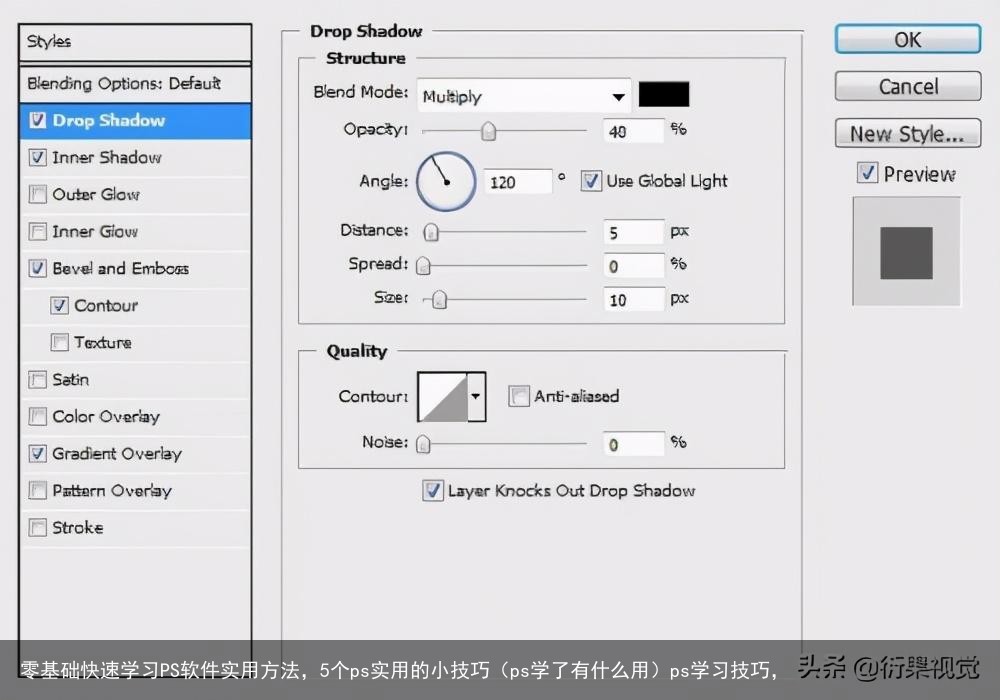
在文字图层,应用下面的图层样式。
投影

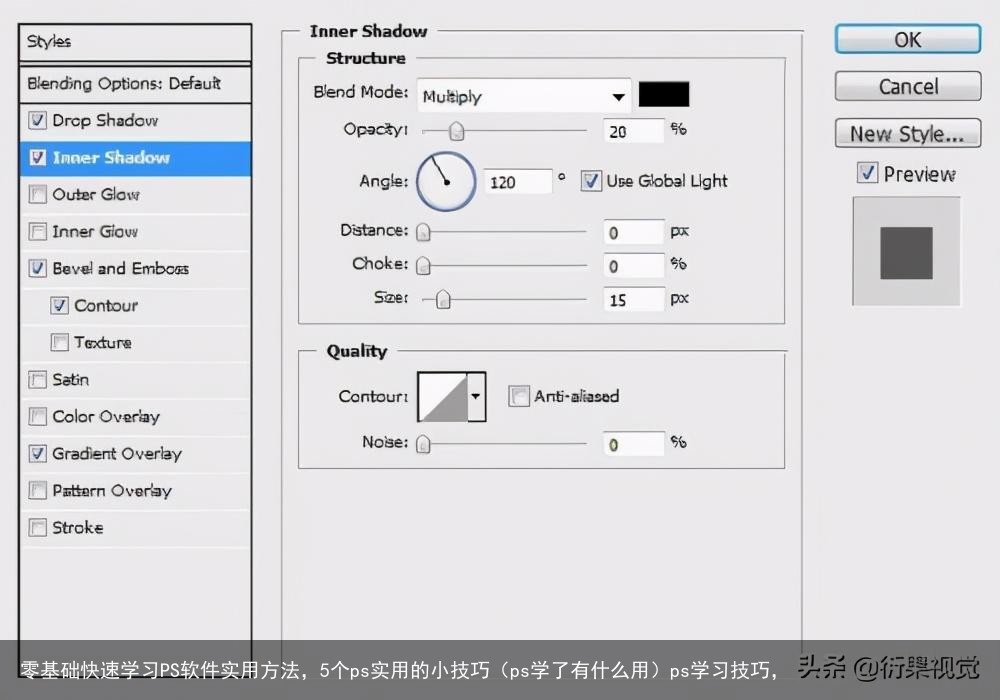
内阴影

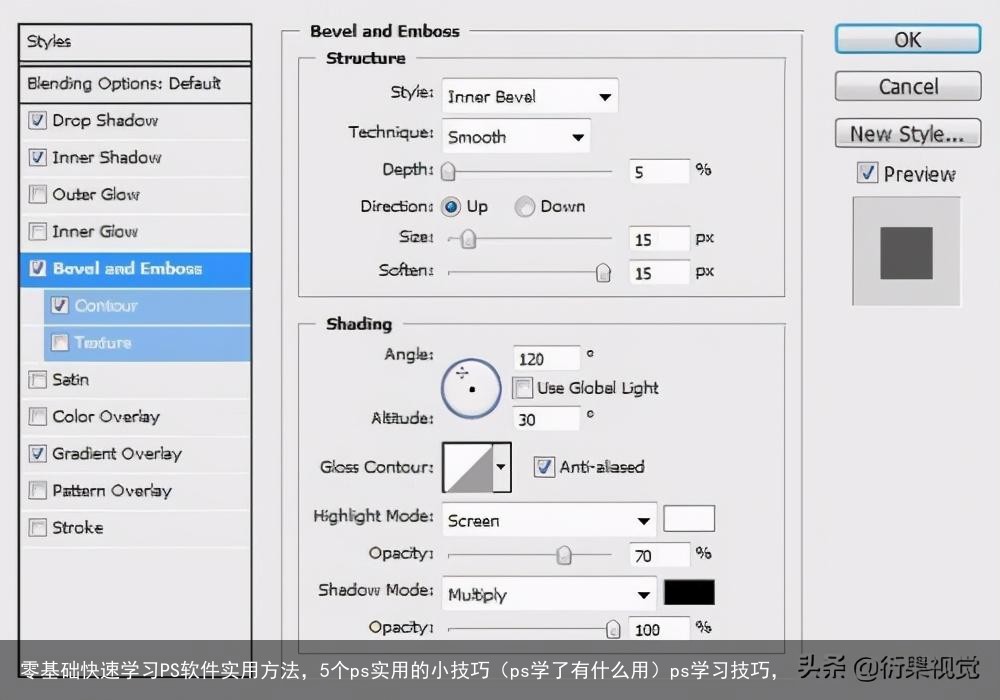
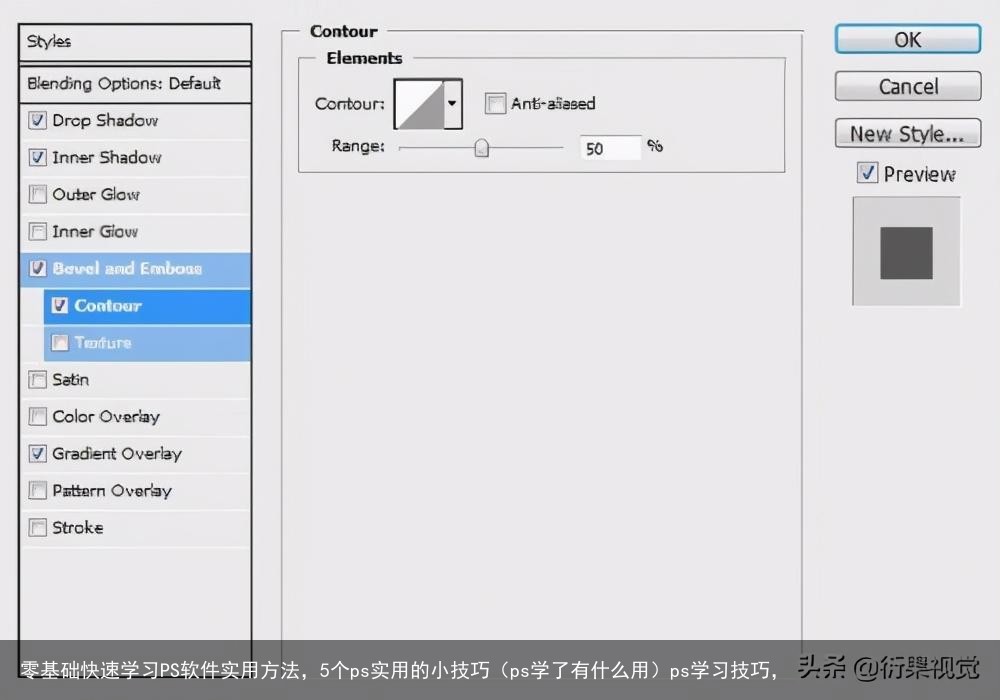
斜面和浮雕

斜面浮雕>等高线

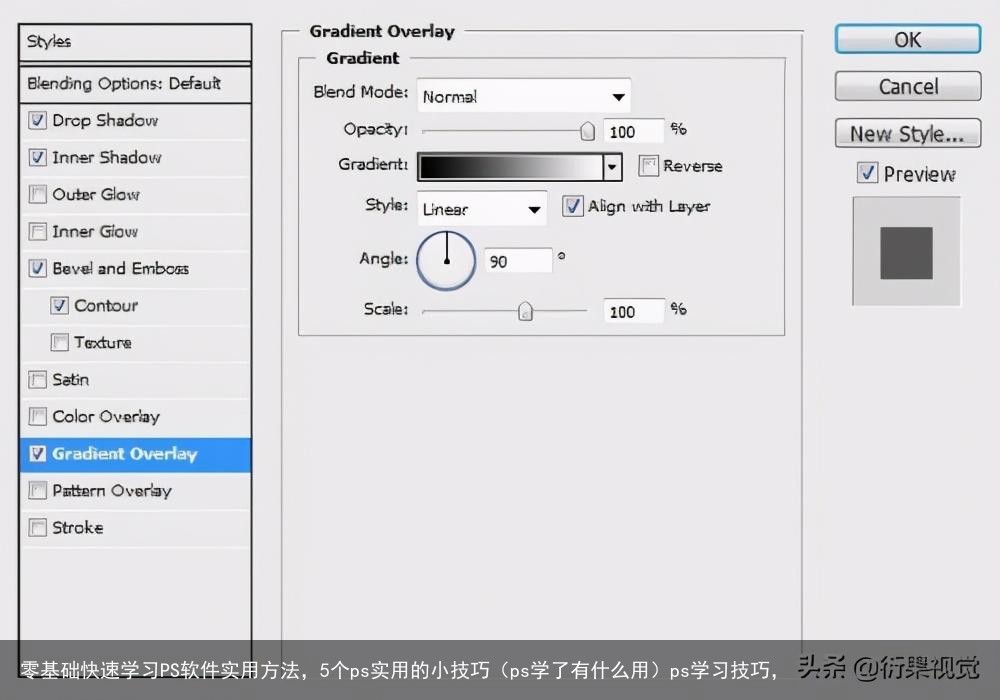
渐变叠加

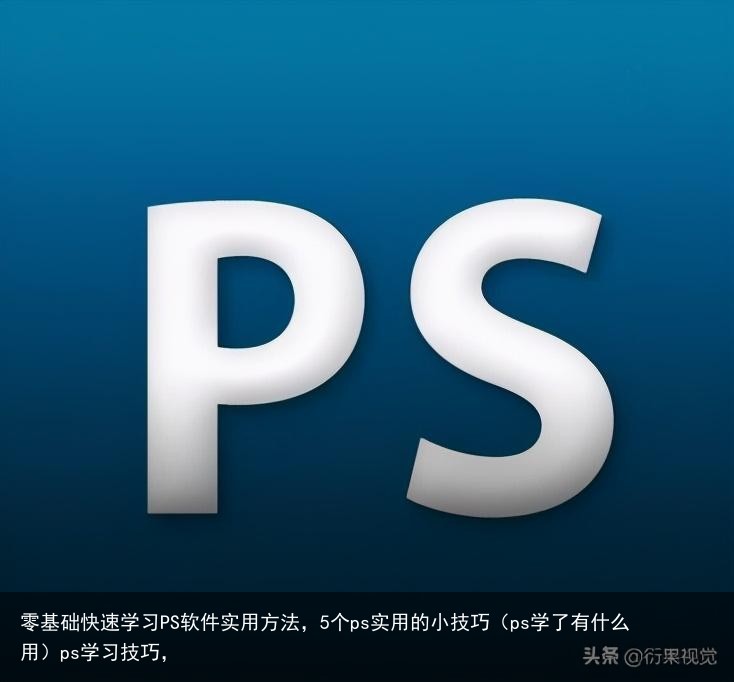
这里实应用图层样式后的效果:

你可以看到,只是那些很简单的通过添加图层样式的效果,你可以让你的文本看起来更具吸引力,包含更多的光照深度。
2.顶部光照效果(突出显示特定的区域)
如果你想为文字带来优雅的效果,你可以从上面添加一些光照效果。
要做到这一点,也很简单,在文本图层上新建一个图层,把混合模式为“正常”,选择一个白色软笔刷,设置合适大小,在画布上点击,如下图所示:

如果你认为光线太亮,可以降低图层的不透明度为80%左右,你将有以下效果

这种方法可以广泛应用在很多不同的场合,只要你想做高光效果,就可以用到它。
3.巧妙运用动感模糊
有时候你看到这样的显示

你不知道这漂亮的影子是怎么出现的。哈,小人就把你当弱智了,被歧视了吧。
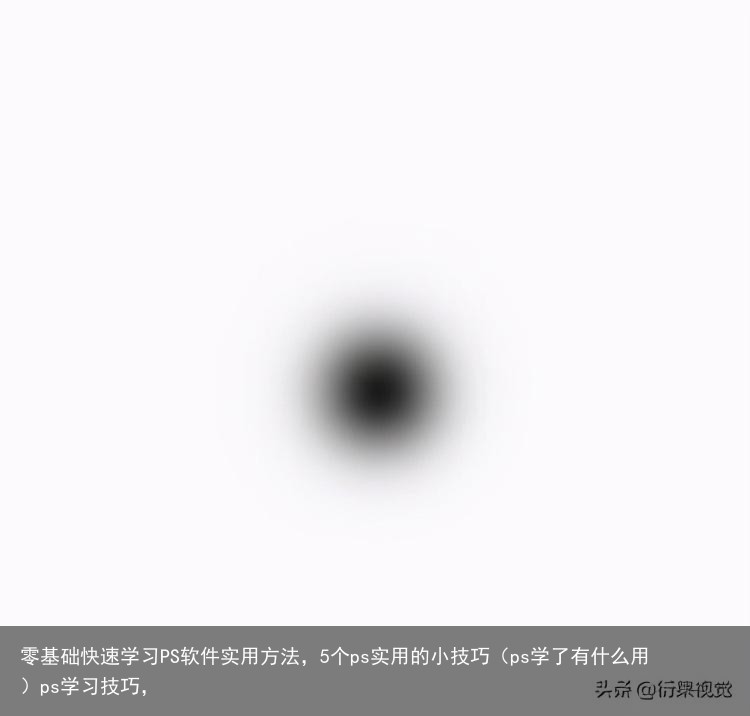
选择一个黑色的软笔刷,在画布上点击一下

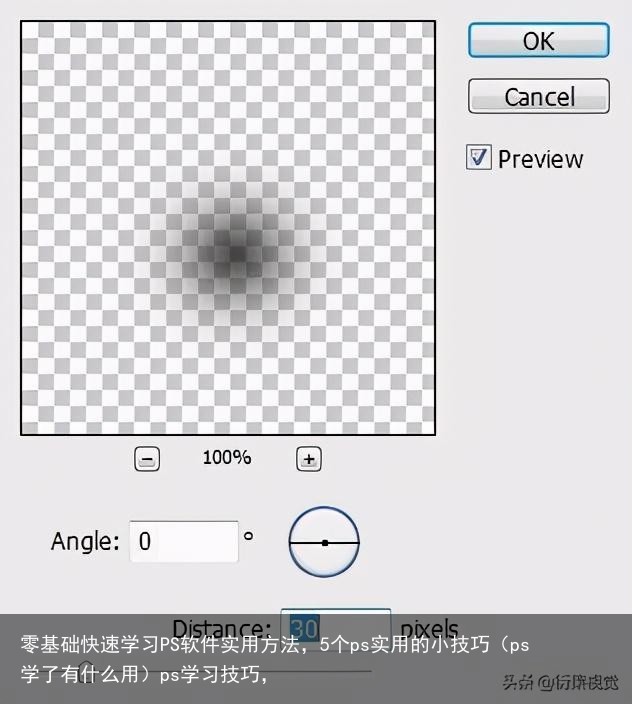
滤镜>模糊>动感模糊,应用如下设置:

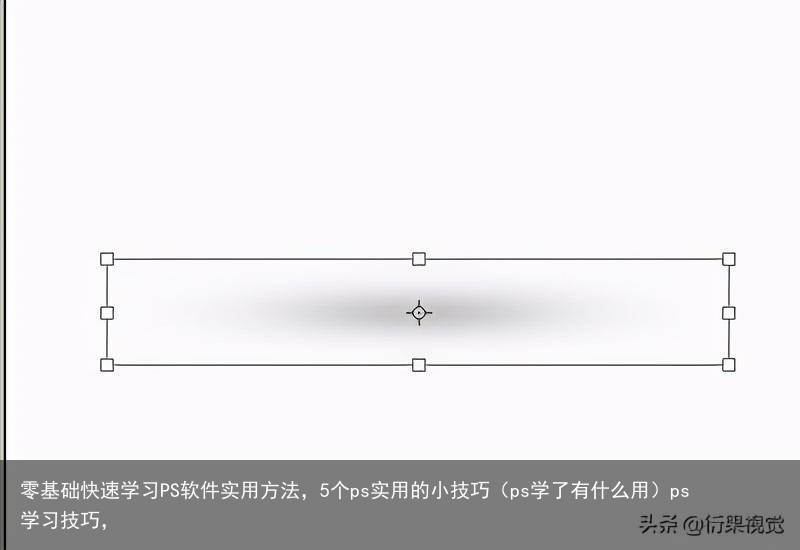
按Ctrl + F几次重新应用动感模糊几次,然后使用自由变换工具(Ctrl + T)降低高度。你将有以下效果:

如果你想做一个一个黑色的影子,那就大胆去使用黑色的画笔吧。
4.云彩变形
你有没有想过结合渲染云彩和变形工具在一起吗?如果没有的话,现在就来试试,给你带来什么影响,你会感到很惊讶。
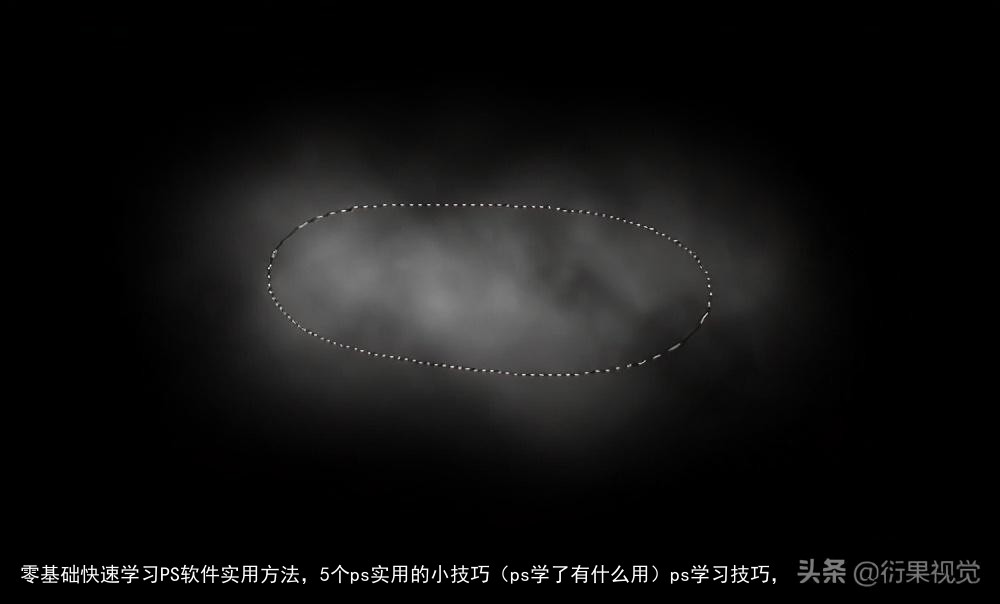
步骤很简单,创建一个新文档,使用黑色背景,套索工具,50px,绘制一个圆,点击滤镜>渲染>云彩,注意白色为前景色,黑色为背景色。

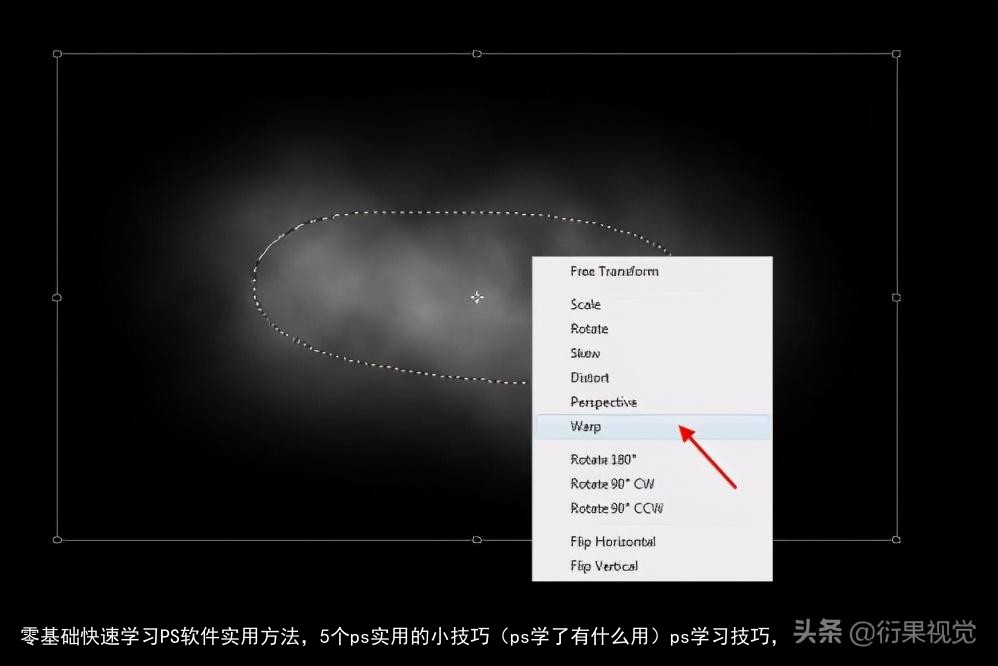
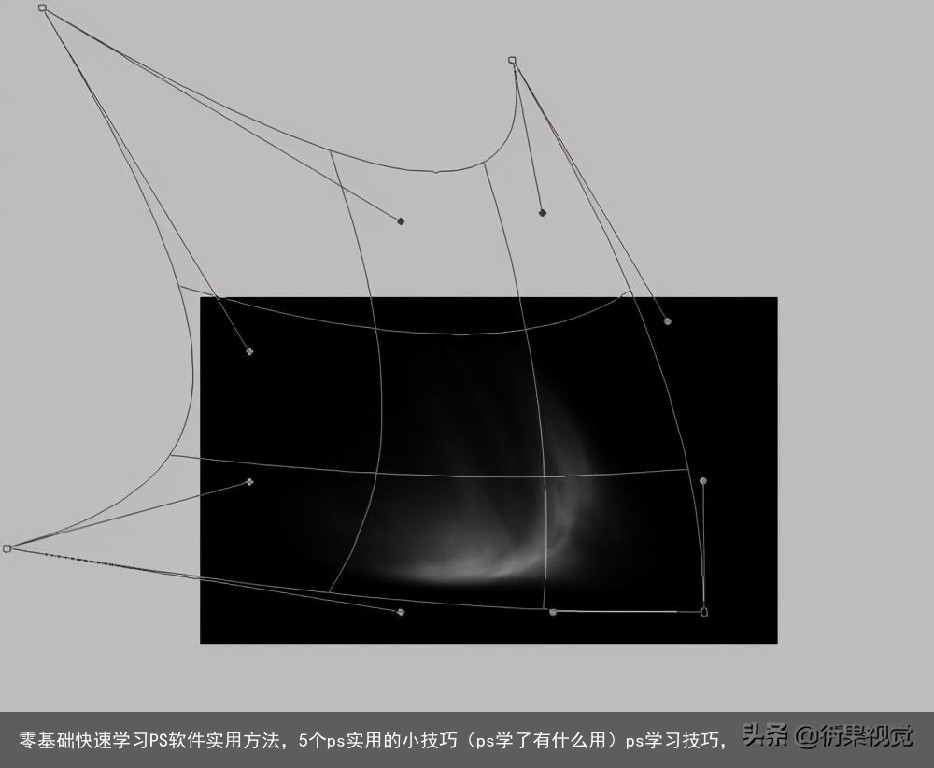
然后按Ctrl + T调出自由变换工具,右键单击并选择“变形”

这里你可以随意发挥了,使用变形工具调整到你喜欢的任何形状的云彩。

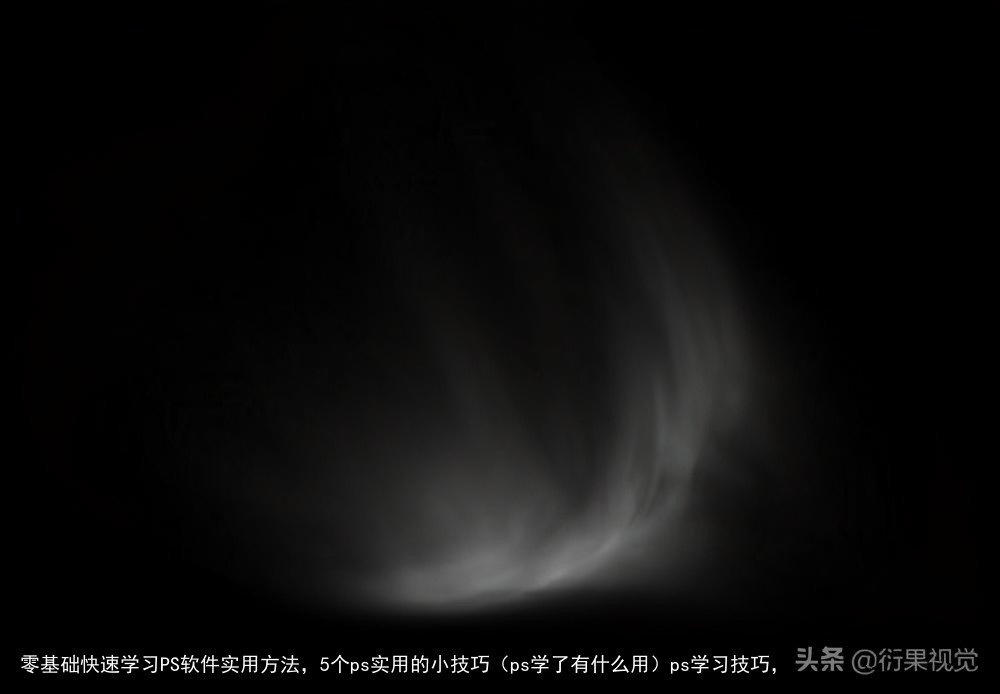
这里是我变形的效果:

尝试不同的角度,你会得到很多不同的效果。所以,还是去大胆发挥吧。
5.通过扭曲展现3D效果
这是一个非常快速的方式与制作3D效果,通过自由变换工具的扭曲。
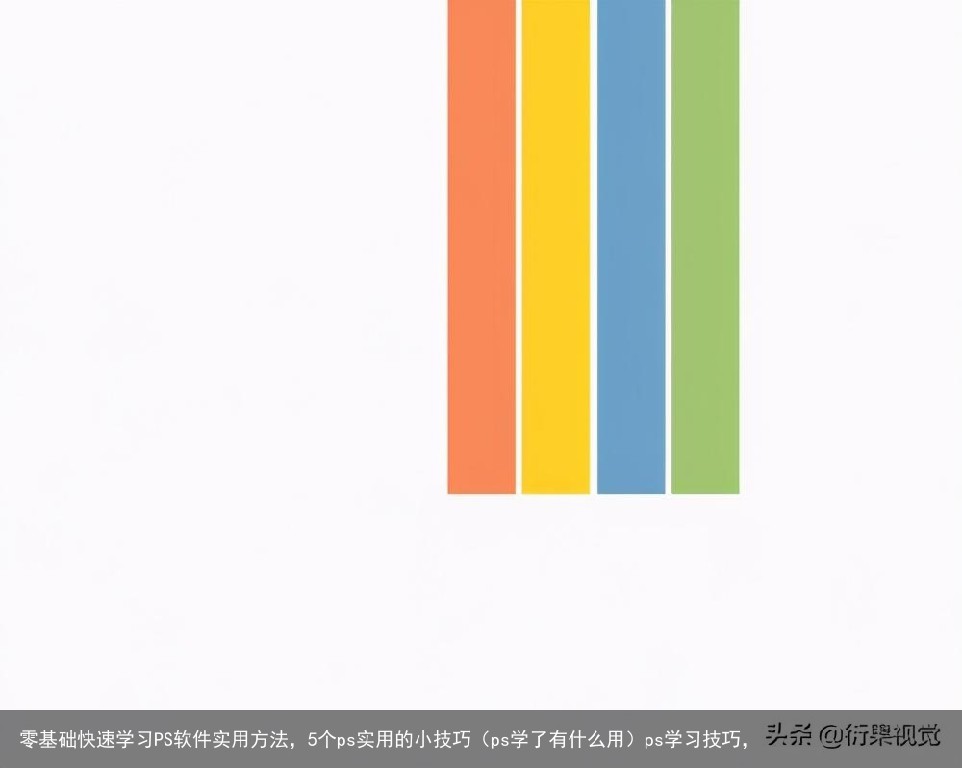
创建一个白色背景新文件,并做一些矩形填充不同的颜色。

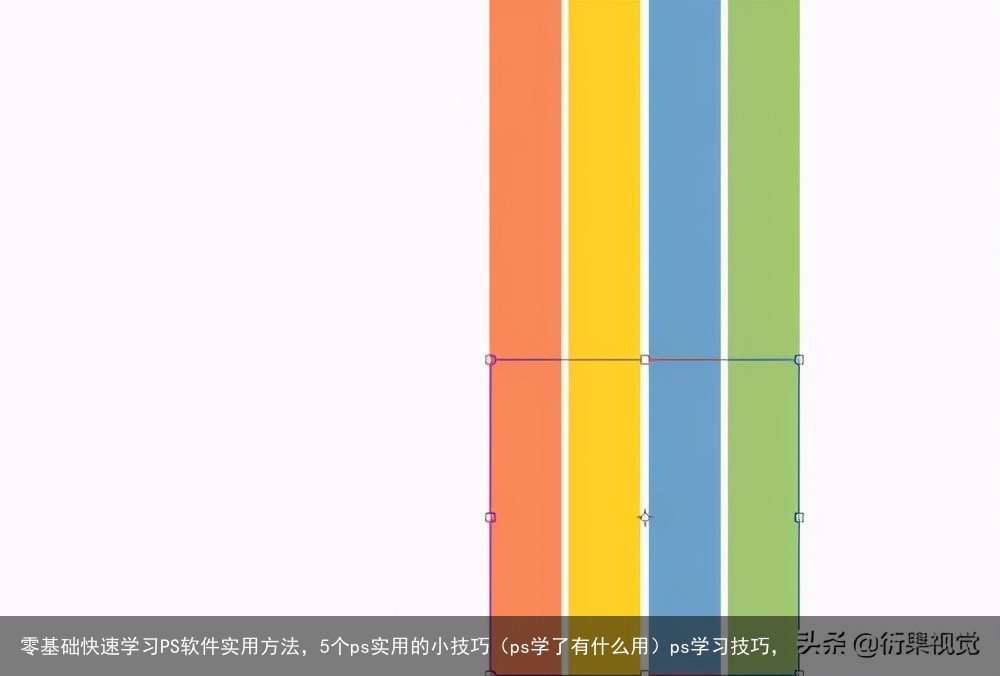
复制这个图层,拖动复制的形状在原来的形状,调整大小以适应画布

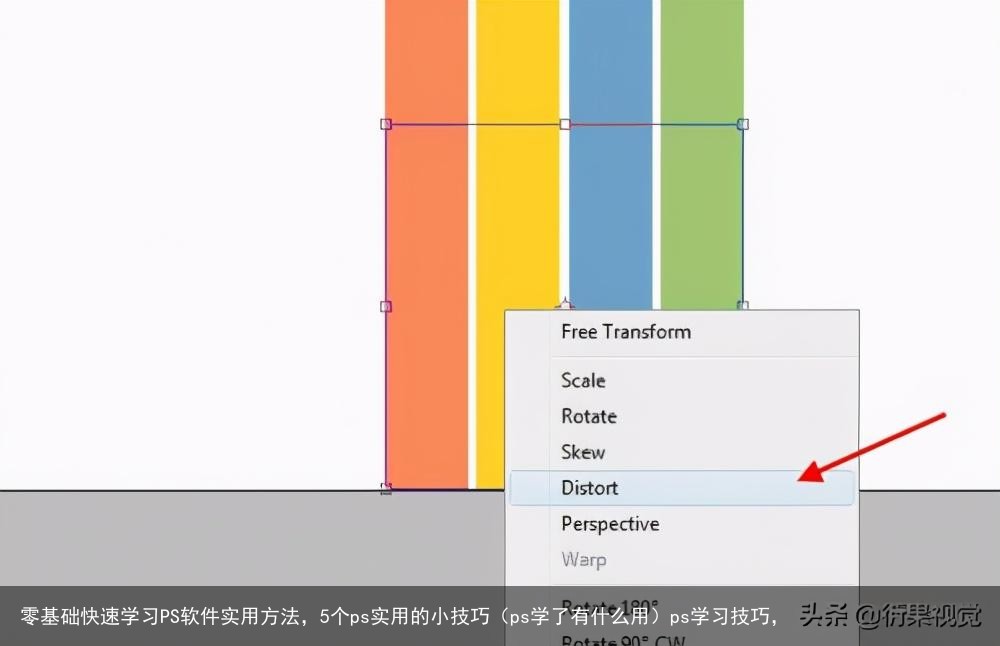
在复制的图层,右击选择“扭曲”:

按住“Shift”键,单击并拖动底部角落的形状,直到你达到以下效果:

 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫