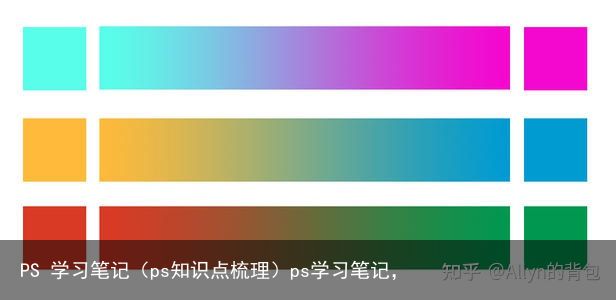
PS 学习笔记(ps知识点梳理)ps学习笔记,
设计专业,影视后期,摄影修图 等职业方向的工作都少不了一个强大的图片处理工具 Photoshop (简称PS)。 一直想学PS,之前也看过一段时间的教学视频,但隔段时间又忘记了。
反思过后总结忘记的原因有两个:
1.之前看视频时没有做笔记,只是看了而已,没有理解PS这款工具的使用思路,只知道有这么个工具,不知道这个工具怎么配合其他工具使用,可以用来干嘛;
2.看过视频后没有去练习加深记忆;
发现问题后解决就好办了,好记性不如烂笔头,把知识点写下来,在脑子里过一遍,过记知识点还不够,还得去实战中练习。 那我们开始吧...这篇文章的大纲分为两个部分:
第一部分:基础知识介绍(1)
第二部分:名词解释(1)
第三部分:工具栏的介绍与基础使用(1)
为什么后面有序号? 因为一篇文章内容长度有限,后续会持续补充,序号为 xxx(1),xxx(2).
第一部分 基础知识介绍
•存储和存储为的区别是什么?

‘存储’命令是将文件已原文件名、原文件格式和原保存位置保存,而‘存储为’是将文档以新的文件名、文件格式不同和位置,保存成一个新的文件。
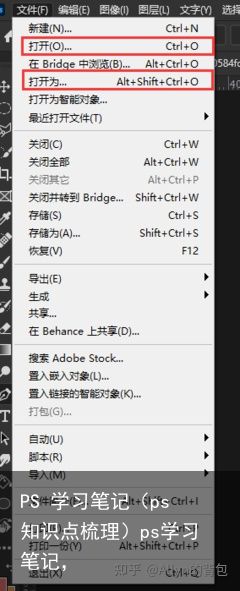
•打开和打开为的区别是什么?
打开是直接打开文件,以文件自身的类型打开(图片就是图片); 打开为是将选择的文件以一定编辑状态类型打开,(图片以psd类型打开会提示不是有效的PS的文档,因为图片文件缺少PS相应的编辑状态);

简单的来说就是: *打开可以打开ps支持的所有格式。 *打开为只能打开 你所指定的格式。
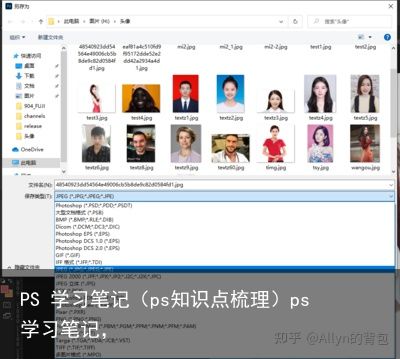
•存储为何导出的区别是什么?
这个问题也是困惑了挺久的了,因为在保存导出的时候,都是下意识ctrl+shift+s。 但是今天看了个视频,结合自己的经验和大家总结一下存储为和导出为到底在什么时候用,我们的效率可以提高,并且解决平常麻烦的操作。 首先:
1.存储为在保存多格式以及像psd这样的工程文件的时候,我们可以输出非常多的格式,导出为在输出格式就是几个我经常用的png、jpg、gif。


2.批量导出 总结:存储为在输出的时候我们都是只能一个一个的输出(ctrl+shift+s),导出为在批量导出有很便捷的操作,操作如下,选中要导出的图层,ctrl加选,右键导出为我们加选的图层都分开了,最后选择文件夹导出一张一张的,非常的高效。
3.画板 总结:存储为在输出的时候会将所有画板合并输出,导出为在画板输出的时候直接将所有的画板分层输出,类似我们ctrl加选一样的。
4.批量导出大小 总结:存储为在输出的时候只能一张一张输出,要一张大分辨率和小分辨率的时候我们需要操作2遍,导出为可以很方便输出原图大下,如下图,点击确定直接输出非常多你需要的图片大小。 总结:存储为适合单张图片,导出为适合多张图片并且设置属性更多。
•前景色和背景色的区别是什么?
1.前景色是你当前选用的颜色 ,背景色是你暂时存在取色板的颜色,方便调用,当用渐变工具的时候 就是前景色到背景色的过度渐变。
2.前景色最常用的就是对选区进行前景色的填充、画笔绘制图像、对选区进行描边;背景色常用于设置背景色的填充、渐变设置和填充图像中已抹除的区域。


•智能对象不会因为缩小和放大丢失像素信息

•A4纸打印大小 :宽29.7 ,高21 单位:厘米

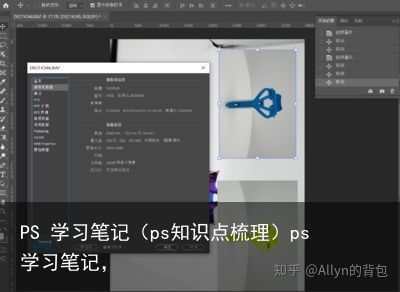
•图片镜头信息查看:文件->文件简介(调色时有用)

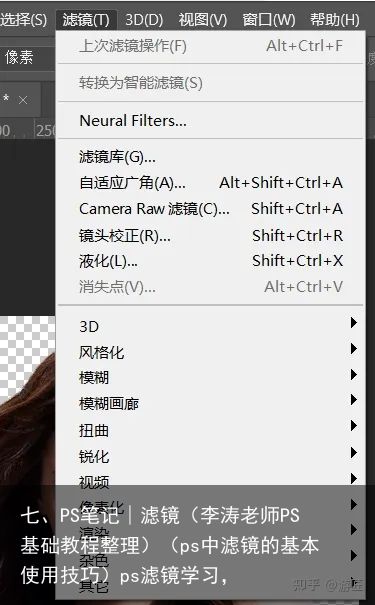
•可以使用快捷键的操作会在菜单中的右边显示快捷键打开方式

基础知识[1]先到这里,后面学到了哪个部分再补充相应的。
第二部分:名词解释(1)
•jpg/jpeg
jpg使用的是有损压缩,不支持透明背景,所以会对图像产生不可恢复的损失,如果对图像有较高的质量要求不建议保存这种格式。可能日常大家要求都不高,会经常见到jpg格式搭配出来的图片,所以也不会很奇怪,如果不是专业人士对图片质量要求肯定不会很高。
•png
可移植网络图形,支持透明背景,是目前为止最好的网页文件图形格式,因为它很好的结合了gif的良好压缩功能以及jpg的无限调色板的功能。 有时候我们用ps作图的时候需要png透明背景的素材,如果背景不是透明的需要我们自己抠图去除背景处理成透明的,因为png格式支持透明背景,所以有时候我们可以网上搜索一些png免抠素材就会更方便一些
•gif
gif支持透明背景,gif只支持256色,所以保存的时候颜色整体不是特别丰富,它是一种压缩位图格式,“体型”很小,所以效果会有些失真,图像质量不是特别好,有时候看起来小动画有点模糊或有些颗粒感也就是这个原因,因此更不适用于摄影、印刷和高质量的图像
•psd
是软件Adobe Photoshop特有的源文件格式;可以保存图像中的图层、通道、辅助线和路径等信息;如果电脑上安装有PS的话可以打开文件,或者也可以在适当的时候用CDR或AI打开或导入psd的素材文件也是可以的。
•web格式
web格式是用来放到网页上用的网页安全色, 网页安全色是各种浏览器各种机器都可以无损失无偏差输出的色彩集合。 在设计网络作品的时候尽量使用网页安全色,这样不会让观看的人看到的效果与你制作时相差太多。否则一旦你的色彩文件与观看者不同可能会出现偏色很严重的情况,它的支持色域范围小,保存时的图片也比jpg,png小很多。支持存储为gif格式。
•图层
类似在一张张透明的玻璃纸上作画,透过上面的玻璃纸可以看见下面纸上的内容,但是无论在上一层上如何涂画都不会影响到下面的玻璃纸,上面一层会遮挡住下面的图像。最后,将玻璃纸叠加起来,通过移动各层玻璃纸的相对位置或者添加更多的玻璃纸即可改变最后的合成效果。

•通道
在photoshop中,在不同的图像模式下,通道是不一样的。通道层中的像素颜色是由一组原色的亮度值组成的,通道实际上可以理解为是选择区域的映射。
图像的颜色模式决定了为图像创建颜色通道的数目:
位图模式仅有一个通道,通道中有黑色和白色2个色阶 灰度模式的图像有一个通道,该通道表现的是从黑色到白色的256个色阶的变化 RGB模式的图像有4个通道,1个复合通道(RGB通道),3个分别代表红色、绿色、蓝色的通道,上图所示为RGB通道 CMYK模式的图像由5个通道组成:一个复合通道(CMYK通道),4个分别代表青色、洋红、黄色和黑色的通道 LAB模式的图像有4个通道:1个复合通道(LAB通道),1个明度分量通道,两个色度分量通道
通道的主要功能:
1.存储图像的色彩资料
2.存储和创建选区
3.抠图
在红色通道所显示的(灰色)部分即为原图中存在红色的部分



•路径
路径是使用绘图工具创建的任意形状的曲线,用它可勾勒出物体的轮廓,所以也称之为轮廓线。 为了满足绘图的需要,路径又分为开放路径和封闭路径。(路径就是一个概念,可以粗略理解为矢量线条) 路径的作用:路径色主要用途是用于填充或描边图像区或轮廓,转换成选区。 如果你在做一张图,想用上另外一张图上的一个物体,就可以用钢笔把它勾出来,并转化为选区复制过来。

•蒙版
PS中非常重要,蒙版是一种特殊的选区,但它的目的并不是对选区进行操作,相反,而是要保护选区的不被操作。同时,不处于蒙板范围的地方则可以进行编辑与处理。 蒙板虽然是种选区,但它跟常规的选区颇为不同。常规的选区表现了一种操作趋向,即将对所选区域进行处理;而蒙板却相反,它是对所选区域进行保护,让其免于操作,而对非掩盖的地方应用操作。 制作蒙板的方法有以下几点:
(1)先制作选区→选择/存储选区;直接单击通道控制面板中的"将选区存储为通道"按钮;
(2)利用“通道”控制面板,首先创建一个Alpha通道,然后用绘图工具或其他编辑工具在该通道上编辑,以产生一个蒙版;
(3)制作图层蒙版;
(4)利用工具箱中的快速蒙版显示模式工具产生一个快速蒙版。

•色相
色调是指一幅作品色彩外观的基本倾向。一幅绘画作品虽然用了多种颜色,但总体有一种倾向,是偏蓝或偏红,是偏暖或偏冷等等。色调在冷暖方面分为暖色调与冷色调:红色、橙色、黄色--为暖色调,象征着:太阳、火焰。蓝色--为冷色调,象征着:森林、大海、蓝天。黑色、紫色、绿色、白色--为中间色调; 暖色调的亮度越高,其整体感觉越偏暖,冷色调的亮度越高,其整体感觉越偏冷。冷暖色调也只是相对而言,譬如说,红色系当中,大红与玫红在一起的时候,大红就是暖色,而玫红就被看作是冷色,又如,玫红与紫罗蓝同时出现时,玫红就是暖色。

•饱和度
饱和度是色彩的鲜艳程度,简单的说就是你所看到的颜色纯不纯,鲜艳不鲜艳,也是针对我们人眼的感觉。就比如春天时候,花草颜色是比较鲜艳的,不过到了冬天它们很多都会慢慢枯萎了,颜色也变得的黯淡无光,这时我们就可以说它们饱和度下降了。
注意:
(1)饱和度的命令实际上就是对图片增加灰色或者减少灰色的一种过程而已。
(2)改变饱和度是不会有改变整体的发光强度的,只是改变了RGB的混合比例而已。

•明度
明度代表的就是光线亮度,调整明度时,就相当于调节发光量,其实就是加入了额外的白光。 注意:控制明暗的视觉因素,三要素之一,就是明度。明度较低时,那么RGB色值就会偏低,CMYK色值就会偏高,RGB和CMYK刚好相反。
•羽化
羽化原理是令选区内外衔接的部分虚化。起到渐变的作用从而达到自然衔接的效果。在设计作图的使用很广泛,只要实际操作下就能理解了。实际运用过程中具体的羽化值完全取决于经验。所以掌握这个常用工具的关键是经常练习。 羽化值越大,虚化范围越宽,也就是说颜色递变的柔和。羽化值越小,虚化范围越窄。可根据实际情况进行调节
•正片叠底
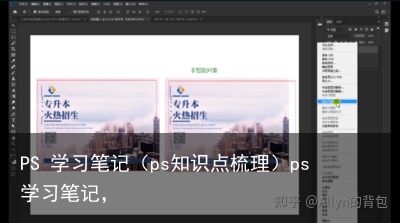
正片叠底是常用的一种图层混合方式,下图中,笔者绘制了三个圆,分别是纯黑色、纯白色、50%的灰色,当三个圆在正常状态下,呈现于背景图叠加的效果,当切换为正片叠底之后,白色变为透明,灰色变为半透明,黑色保持不变,这也正是我们用正片叠底,想要得到的效果。 简单来说就是去白留黑的意思 与滤色正好相反(滤色是去黑留白)
示例: 常见的操作就是用于去除白色背景,无需抠图,如下图所示,人物背景图为白色,想要与下一图层进行混合,
只需要把图层样式设置为正片叠底,此时可以看到白色背景自动去除,因为整体变暗,所以人像也变暗了,
第二部分的名词解释(1)先写到这,后续学到了再补充
第三部分:工具栏的介绍与基础使用(1)
•移动工具
显示变换控件-勾选后,所在图层会出现控制点,可对图层进行放大、缩小、旋转、配合快捷键 shift 可以等比缩放、旋转时按住shift 可以每次15°递增进行旋转。
如何快捷的进行图层编组,并且进行组移动?
(1)选中两个图层然后按住快捷键ctrl+G,就可以进行编组,效果如下:
(2)切换到移动工具(快捷键V),然后选项栏如下位置选为组,如下图所示:
功能总结:
对齐工具的主要功能为:移动位置,旋转,改变图层占画布大小,对齐,分布。基础工具之一。快捷键:V
下期:
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫