使用PS9个步骤制作出产品倒影(学ps视频教程全集)学习ps的步骤,
之前我们讲过给化妆品产品制作倒影,产品是圆柱形的,这种比较好做。做一个垂直翻转,透明度降低基本上就可以做出大概的倒影。那么如果是立方体,有两个面或者多个面的产品,它们的倒影应该如何制作呢?今天我们就来学习一下。
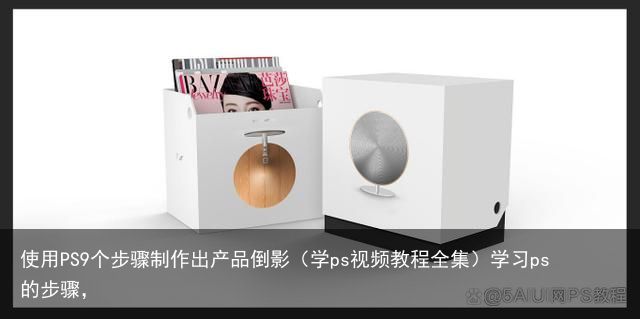
1.第一步还是先打开ps,把产品图片导入到ps里。我们做一下音箱的倒影,有喜欢小伙伴可以制作一下旁边装杂志的盒子。

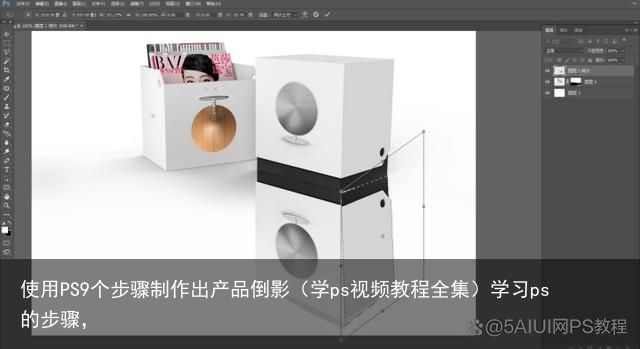
2. 我们先用钢笔工具把音箱勾选,扣出来。Ctrl+j复制。同样的操作,ctrl+t自由变换,垂直翻转。向下移动到音响底部。

3. 画布有些小,下面倒影显示不全,我们用裁切工具,把画布向下裁切。

4. 我们看到垂直翻转后底部的面并没有无缝衔接。我们就需要把用选区工具选择一个面,然后ctrl+t自由变换,斜切,鼠标拖动左侧边向上斜切。

5. 好的,回车确定,一个面已经做好了,我们接着来做第二个面,同样的操作方法,先选区选择第二个面,然后ctrl+t自由变换,再斜切,鼠标拖动右侧边向上斜切。

6. 这里有个问题,就是中间有白色空隙,这我们就需要拖动左侧的边向上拖动,让倒影与产品之间无缝衔接。

7. 接下来还是我们熟悉的步骤,把阴影的不透明度降低。不透明度设置为30%。

8. 再建立图层蒙版,选择渐变工具,颜色选择黑白渐变。然后确定。

9. 在图层蒙版上从下向上拖拽,使倒影的底部模糊透明,整体从有到无的渐变效果。到这里产品的倒影也就做完了。我们看一下效果吧!

给大家留一个小作业,有兴趣小伙伴可以试着把旁边的装着杂志的盒子的倒影做一下,同样的道理,也是同样的操作方法。9个步骤就可以制作出盒子的倒影了。
举报/反馈 打赏
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫