PS初学者一定要学会这6种小技巧,对你的成长很有帮助(学ps技巧)ps学习技巧,
很多初学者在用ps的时候都会遇到这种小麻烦,就是如何更加好的新建自己想要的文档,如何修改文档大小,而不导致图片分辨率降低等问题,本文详细介绍这方面的小技巧,助你快速的解决这些小麻烦。
1工具/原料
Adobe Photoshop CS6软件
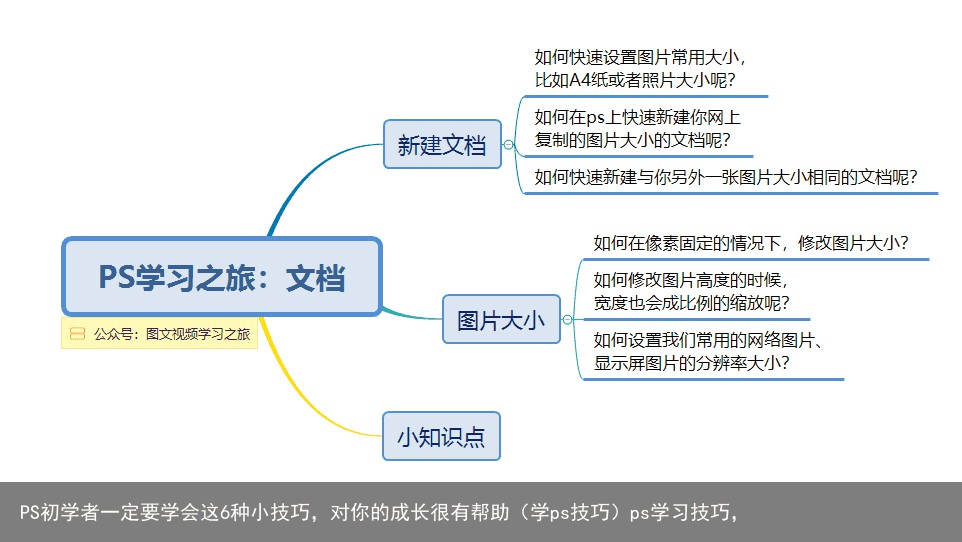
2思维导图

3.小技巧
3.1新建文档方面小技巧:
(1)如何快速设置图片常用大小,比如A4纸或者照片大小呢?
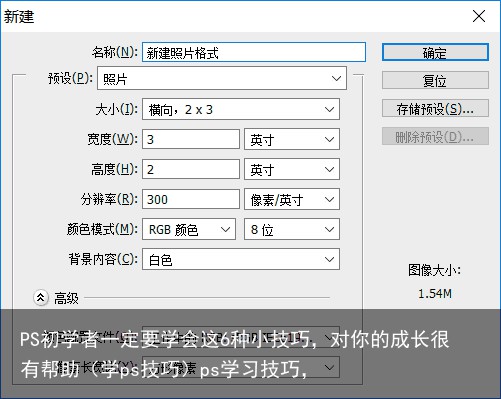
点击菜单栏-文件-新建,找到该页面预设选择你想要的类型,我这边选择的是照片,选中后软件会直接设置好常用的图片大小,效果如下:

注意:如果我们想新建个透明文档的话,这时在该页面背景内容选择透明即可。
(2)如何在ps上快速新建你网上复制的图片大小的文档呢?
点击菜单栏-文件-新建,这时在该页面预设选择剪贴板,在点击确定,然后就会快速新建出与你剪辑的图片一样大的文档,最后把你复制的图片黏贴到该页面就可以了,最终效果如下图所示:

注意:不能直接在文件上直接复制然后在ps页面上面创建对应的文档。
(3)如何快速新建与你另外一张图片大小相同的文档呢?
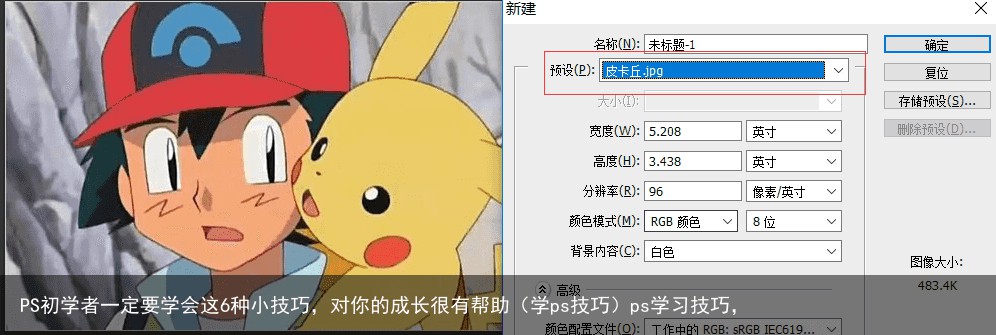
点击菜单栏-文件-新建,这时在该页面预设选中另外一张图片名称,这样就可以快速新建和你另外一张图片一样大小的文档,效果图如下所示:

注意:如果我们想要新建你想要的背景色文档,就在新建面板中选择背景内容所对应的颜色即可。
3.2修改图片小技巧:
(1)如何在像素固定的情况下,修改图片大小?
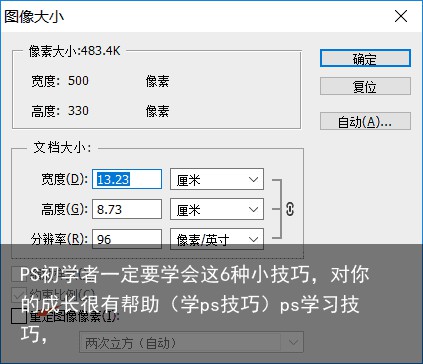
点击菜单栏-图像-图像大小(快捷键Ctrol+Alt+I),这时候把重定图像像素钩去掉就可以了,具体位置如下图所示:

注意:那锁定分辨率调整文档大小的意义就是为了文件用于印刷等作用,另外保持像素锁定,保证像素总值不变,那么图片就会越清晰,不会导致图片大小设置不正确而图片模糊。
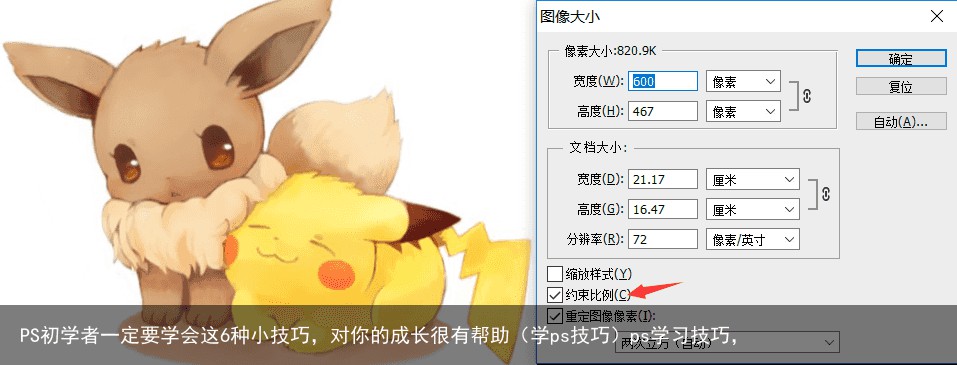
(2)如何修改图片高度的时候,宽度也会成比例的缩放呢?
按住快捷键ctrol+alt+I,弹出图像大小,这时把重定图像像素打钩上,在打钩约束比例,这样子我们修改高度的时候,宽度也会跟着修改。

注意:如果我们想只修改图片的高度,而不修改图片的宽度的话,这时候我们只要把重定图像像素打钩上,把约束比例的钩去掉就可以了。
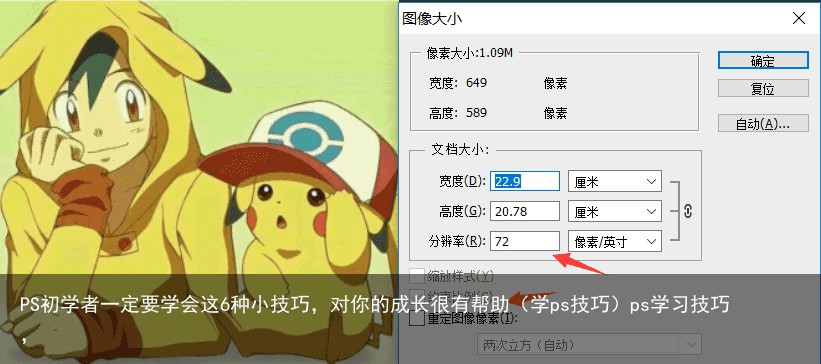
(3)如何设置我们常用的网络图片或者显示屏图片的分辨率大小?
打开图像窗口,然后把重定图像像素的钩去掉,在把分辨率直接改为我们网络图片大小的分辨率72就行,效果如下图所示

4.小知识点
常用分辨率设置:
洗印照片:300或者以上
海报高清写真:96-220
杂记,名片等印刷物:300
网络图片,网络界面:72左右
大型喷绘:25-50
喜欢我们的记得点关注哦,欢迎观看图文视频学习之旅的相关学习内容,如果大家有有关新建文档,修改图片大小小技巧,欢迎留言哈。
 专栏PS入门到精通,108节系统实操课作者:Ps小可爱9.9币6,152人已购查看
专栏PS入门到精通,108节系统实操课作者:Ps小可爱9.9币6,152人已购查看
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫