PS教程:制作霓虹灯字效果,开启斑斓的夜晚(ps教学视频入门教程免费软件)ps学习教程视频,
本期教学视频链接附在文末。(每期的图文教程都有相关视频教程,图文结合视频,学习效果更好哦)
本期教程我们来学习制作灯管字,先上一张效果图,如下所示,我们可以分两步来操作:
第一步:制作灯管字的背景效果;
第二步:制作灯管字效果。
好,下面我们就来制作吧,有兴趣的朋友可以跟着一块做,百看不如一练,练过才能更好地掌握。


工具/材料:
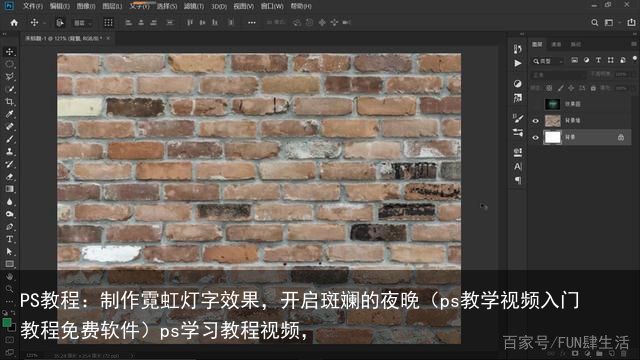
电脑、Photoshopcc2019、素材图片一张(作为灯管文字的砖墙素材)
方法/步骤:
一、制作灯管字的背景墙效果
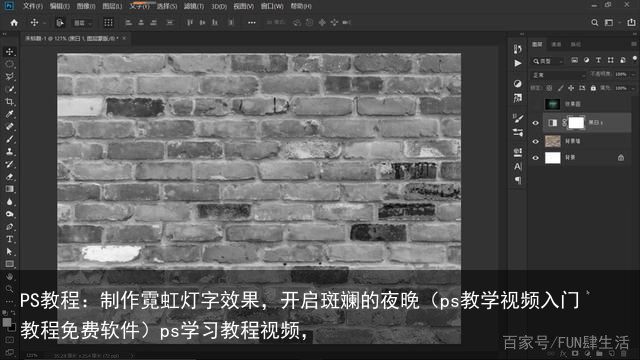
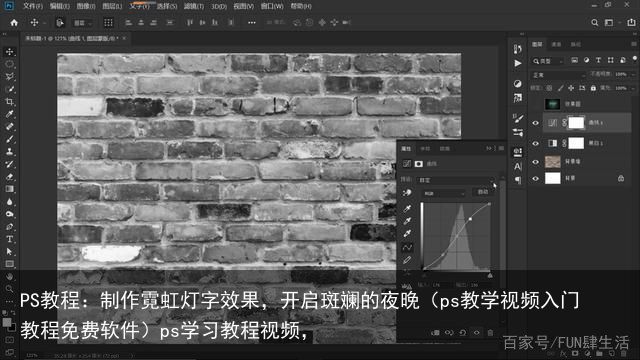
1、打开砖墙素材,选中砖墙素材图层,点击图层面板下的“小太极”(“创建新的填充或调整图层”按钮),在打开的菜单中,选择“黑白”,操作后效果如下图所示,这一步相当于去色。


2、再次点击“小太极”,在打开的菜单中,选择“曲线”,调节曲线,提亮部,压暗部,这样就调成了经典的S形,如下图所示,增强了砖墙背景的明暗对比。

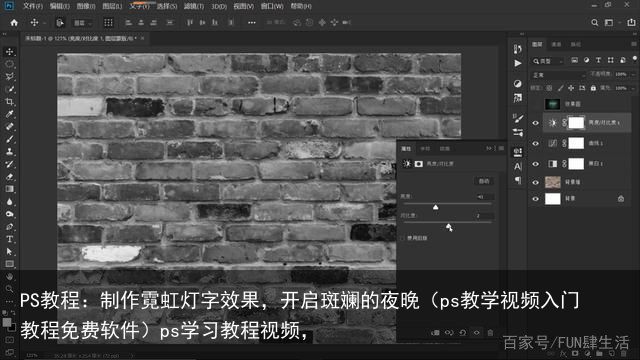
3、再次点击“小太极”,这一次我们选择“亮度/对比度”,如下图所示,适当地降低亮度,这一步操作是为了衬托灯管字的光,我们需要将背景调暗,然后,再稍稍加些对比度。

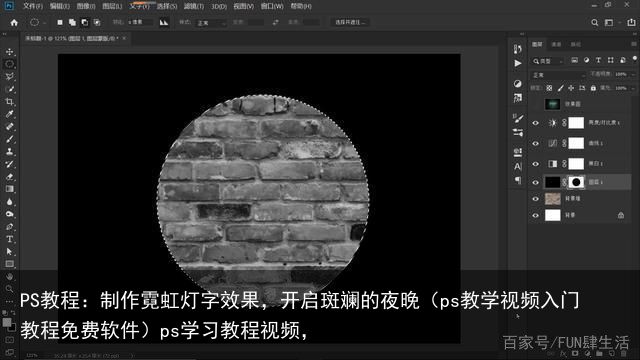
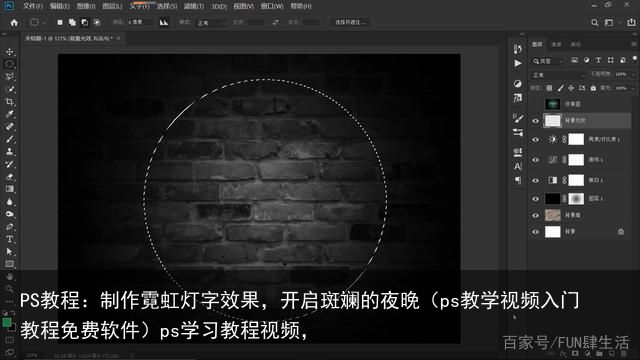
4、如下图所示,选中背景墙,在背景墙的上方,新建一个图层,按Ctrl+delete填充背景色黑色,点击图层面板下“添加图层蒙版”按钮,添加一个白色蒙版。
点击“椭圆选框工具”,按住shift键,我们绘制一个正圆选区,使用方向键将选区位置调整到画布正中心,按Ctrl+Delete填充背景色黑色,操作后效果如下所示。

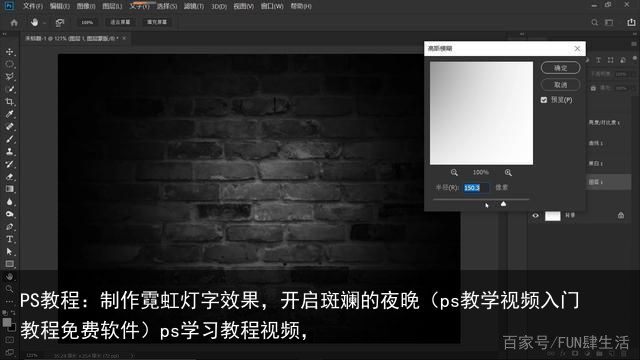
5、按Ctrl+D取消选区,点击“滤镜-模糊-高斯模糊”,如下图所示,打开“高斯模糊”面板,调节“半径”参数,边调节边观察左边图像变化,本案例设置半径150个像素左右,图像此时形成一个渐隐的光晕效果。

6、新建一个图层,将该图层命名为“背景光效”,如下图所示,将“背景光效”图层移至顶层,按住shift键,再次绘制一个正圆选区,大小与之前绘制的选区差不多,通过方向键将选区调整到画布正中心。

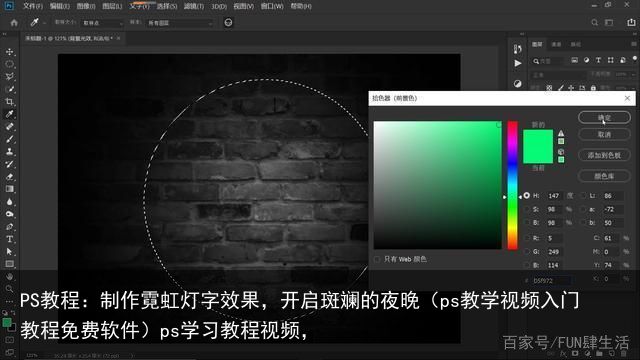
7、打开“拾色器”设置前景色,这一步我们可以设置灯管发光的颜色,大家可以选择自已的喜好选择颜色,本案例选择了一个青绿色。
Alt+Delete填充前景色,Ctrl+D取消选区,再次点击“滤镜-模糊-高斯模糊”,如下图所示,调整“半径”参数,这一次将“半径”设置为190个像素左右,操作后得到了一个青绿色的光晕。


8、此时,光晕与墙壁并不贴合,是游离在砖墙之外的,我们将混合模式更改为“叠加”,适当地降低不透明度,如下图所示,光晕与砖墙融合的很好了。灯管字的背景墙效果就制作好了。下一步我们来制作灯管字效果。

二、制作灯管字效果
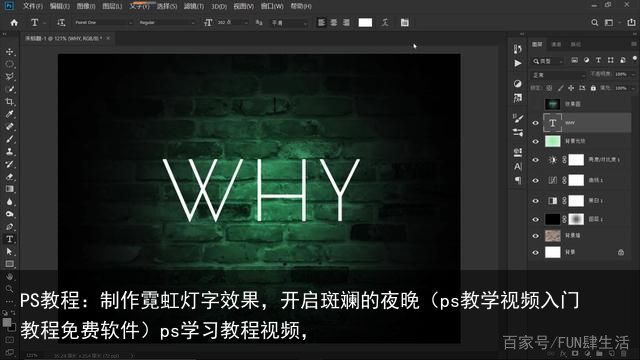
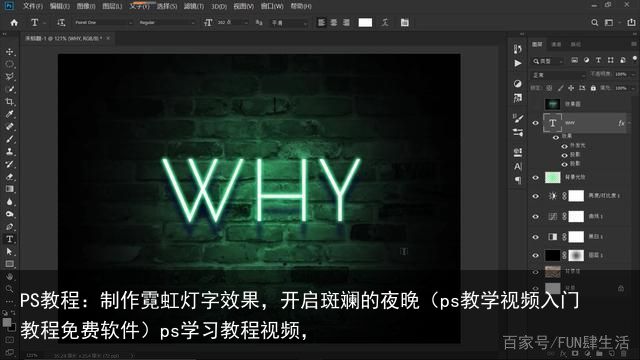
1、点击“文字工具”,属性栏中设置好字体、大小,字体建议选择横平竖直的字体,这样可以更接近灯管字的外形,颜色选择“白色”。
输入文字“why”,调整文字位置至光晕中心。

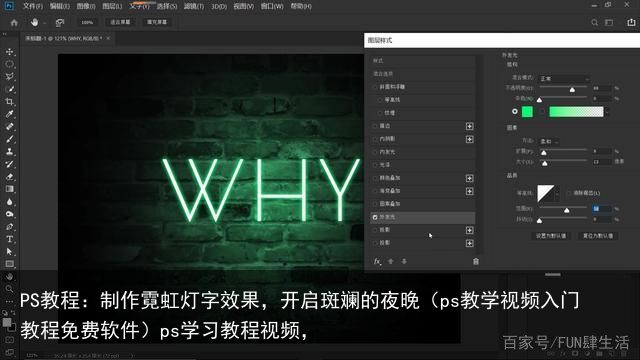
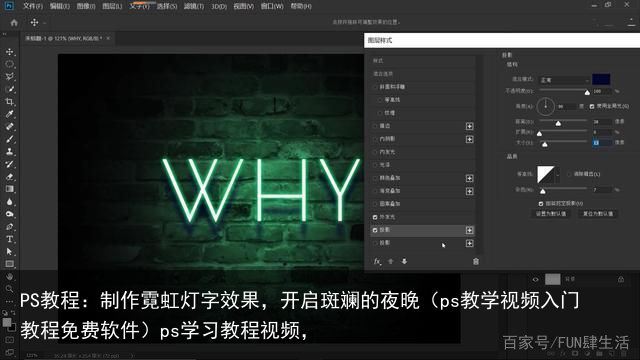
2、双击文字图层,打开“图层样式”面板,如下图所示,勾选“外发光”,外发光的颜色,和我们前面做背景光效的颜色保持一致——青绿色,调节不透明度、扩展、大小、范围等,我们边观察图像变化,边调节参数,参数都不是固定的,大家根据需要自己调节。

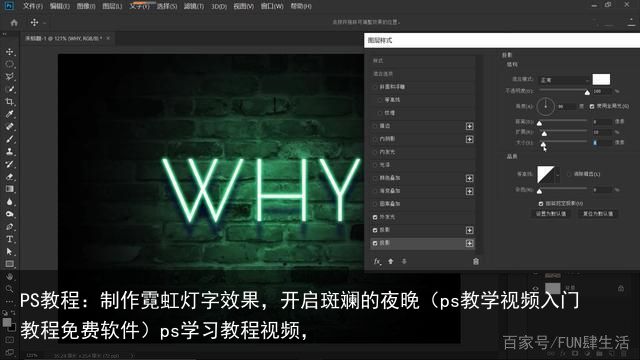
如下图所示,勾选“投影”,投影选择“黑色”,不透明度“100%”,角度“90度”,调整距离、大小。

再添加一个投影(如果需要做多个投影的话,我们只要点击“投影”栏后面的加号方框,就可以添加一个投影),这一次的投影,颜色选择“白色”,不透明度仍然是“100%”,角度“90”度,调整“扩展”和“大小”。
加了白色投影之后,文字部分有了白色的光晕,字的效果就更突出了。

3、至此,大功告成!我们就完成了灯管字的效果制作,一起来看看成果吧,如下图所示,很不错,对不对?

本期教学视频链接:未来计划 PS教程:制作灯管风格文字,赋予文字不一样的气质

让我们共同成长,成为更优秀的自己!
如果本篇教程对你有所帮助,请别忘记点赞、评论、转发、收藏!更多关于PS的精彩内容,敬请持续关注!
举报/反馈 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫