Photoshop技巧 篇三十七:抠图进阶技能Get,通道(蒙版)抠图搞定半透明对象换底真香!细腻写实的性感美女油画︱巴西画家Fabiano Millani的绘画作品(在线ps使用方法)photoshop在线学习,
作者:坂田miniStar
【写作说明】:作为一名业余抠图和数码工具人,曾经走了很多弯路,入了不少坑。本文记录为个人搬砖过程的经验总结,观点拙笨在所难免,欢迎拍砖。
PS搞图技能练习不间断、预防失业,保住饭碗 。

一、分享背景
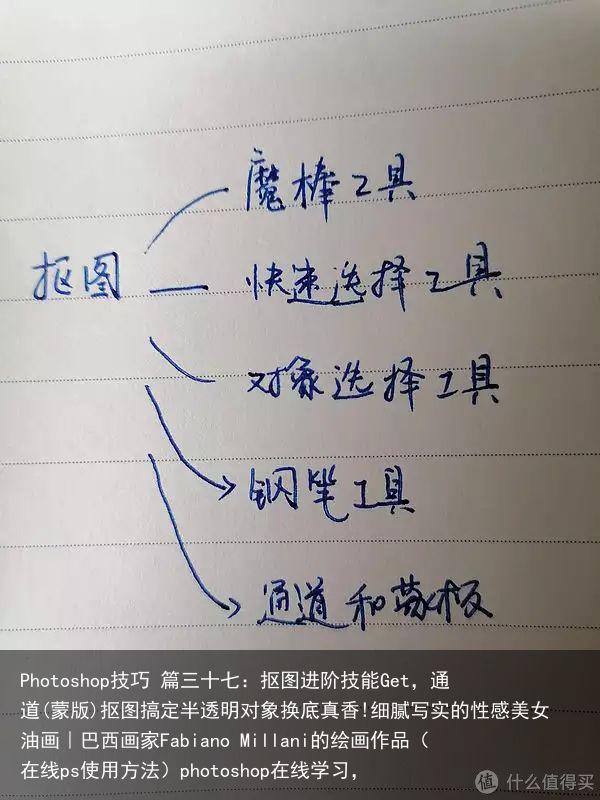
自从入坑PS以来,抠图(主要用来做合成)同样是一项基本的P图技能,无法绕过去。PS作为修图的看家软件,在这个方向经过不断的学习,越发现它的强大;如下是经过长期实践,尝试的可以实现抠图的工具和方法。
 广告他只是个小司机,伺候的却是一个富太太,小人物一步步平步青云扶摇直上!×
广告他只是个小司机,伺候的却是一个富太太,小人物一步步平步青云扶摇直上!×
PS:前三项是快速抠图,适合临时应急使用,无论是魔棒、快速选择、还是对象选择,都会或多或少的出现毛边、锯齿,对象缺失的问题,这三个工具在无法适应专业级的图片加工,恰饭的场景下很容易翻车。
钢笔工具是基于路径编辑,可以实现灵活调整和无损抠图。基本上是抠图工的车车必备技能,配合一个数位板,就可以一支脚踏进恰饭之路了。
数位板如果不是手绘,友基或和冠的都行,我的友基EX08用了几年替芯也换了几次,还可以战!

这次主要分享一下使用通道和蒙版的体会,同时见证下蒙版的强大功能。
二、什么是通道?蒙板?
蒙版是PS的重要概念,也是图层编辑的重要工具,PS是一款工业化思维的软件,无论多复杂的图,都是用图层的概念来区分的。就如这个相框,我们看到的是一张平面图,实际是多个层叠放在一起的,而蒙版就起到了隐藏和显示这些层的作用。
 广告家道中落的男子从底层爬起,一步一个脚印,踏上巅峰,过上众美环绕的逍遥人生!×
广告家道中落的男子从底层爬起,一步一个脚印,踏上巅峰,过上众美环绕的逍遥人生!×
加了黑色蒙版的示意:

加了白色蒙版的示意:

通道在PS中默认生成RGB,红,绿,蓝四个通道,利用黑白灰来管理颜色的,所以跟蒙版是同一套理论。知道这个是曲分进阶和小白的重要一点。

如果了解了蒙版和通道的基础理论,实际上就可以知道,通道其实跟蒙版一样,是可以无限的。理解解这个,抠图就进阶了。比如,很多教程上经党提到的Alpha通道,实际只是蒙版原理的一个应用点而已。

下来我们通过实际操作来用一下蒙版和通道。
三、样图分析
对于半透明的图,冰块很典型,属于半透明物体,如果采用传统的钢笔抠图,能将冰块从背景图中扣取出来,其本身的半透明状就难以表现出来,用钢笔整,在图片合成中大概率会翻车。


以为了保证冰块的本身透明状,魔棒、快速选择、对象选择、钢笔抠图都无法顺利完成,那就试试通道抠图。
PS:素材图哪里香,因为网页上的是直接压缩过的,图片质量不高,如果是练习,在某宝上找一个素材包很不戳!价格美丽!
当然,如果想自拍拍些也是可以的,一套二手的机器很香!(70D,6D都是很好练手机,再加点米上5D3也香)恰完饭卖掉说不定还能升值!
找一个素材图为例:

四、开始抠图
4.1 打开图片
PS中打开冰块素材,Ctrl+J复制一个图层(在PS中对图片进行操作时,要养成复制一层背景图层的习惯,目的是保证原图层不被破坏)

4.2 通道选择
打开通道,选择主体与背景对比最强的通道来作为抠图选取,冰块这张红、绿、蓝通道中红色通道与背景差距最为明显,所以选择红色通道,拷贝一份红色通道,最终效果如下:

4.3 加深颜色对比
一般为得到更干净的选取,需要将主题与背景颜色加深对比,在红色通道中也就是黑色、白色两种颜色,快捷键Ctrl+L调出色阶调整图层,目的是为了让白色更白黑色更黑,
本张冰块素材图片,其黑白对比本身已经比较明显,为将背景与冰块对比更加明显,稍微调整色阶:左边黑色部分保持不变,右边白色部分可以稍微向左边移动,将中间灰场也向左边移动,目的是将背景上半部分以及下半部分的黑色减少一点,具体设置如下(数值不需要参考,对于不同图片最终调整的数值会不同):

4.4 建立选区
单击通道下方第一个图标--载入选区:

4.5 选择RGB通道
我们选区选取的是白色部分,而冰块在通道中是黑色部分,Ctrl+shift+I反选,反选之后选区中选取的就是黑色冰块部分了,最后回到RGB通道(这一步很关键,因为最终需要扣取的是原图色彩的冰块):

4.6 建立蒙版
最神奇的一步就是建立蒙版,点击图层下“添加矢量蒙版”按钮,在图层1中添加蒙版,这时冰块就相当于抠取出来了,隐藏背景图层观看效果:

如果感觉扣取出来的冰块信息不够多,可以再在绿通道中运用同样的方法将冰块抠取一次,这样灰度信息也比较完整,与冰块本身契合度更高,最终效果如下:

4.7 建立组蒙版
此时扣取出来的包括冰块中的水以及埋没在水里的冰块,假设现在只需要左上角的两块冰块,先将刚刚分别用通道扣取出来的冰块建一个组,组命名为"冰块",然后结合钢笔,用钢笔在原背景图层上将两块冰块的路径扣取出来,然后Ctrl+enter转成蚂蚁线,点击图层下方“添加矢量蒙版”,为组“冰块”添加组蒙版,隐藏背景图层,最终效果如下:

五、效果检查
至此,抠图工作完成了,接下来检查一下效果。
新建一个纯色(示例粉色)背景图层,以观看效果:

当然,这样抠图来的图可以随意换底!在后期合成中,拿到这样的可以换底的抠图结果真的是太香了!目测老板的夸奖在路上,打工人又可以继续打工了!

六、PS常用快捷键
个人常用快捷键(快捷键需要输入法在英文状态下):
新建画布:Ctrl+N
新建图层:Shift+Ctrl+N
移动工具:V
污点修复画笔工具/修补画笔工具/修补工具:J 【多按几次在不同子项间切换】
形状工具:U
渐变工具:G
文字工具:T
复制图层:Ctrl+J
自由变换:Ctrl+T
取消选区:Ctrl+D
另存为:Ctr+Shift+S
填充前景色:Alt+Delete
重复上次滤镜:Alt+Ctrl+F
盖印图层:Ctrl+Alt+Shift+E
想辅助寻找,买一个PS快捷键鼠标垫也是一个方法,不要背快捷键,没意义!
同时分享一下我用的罗技K200键盘,皮实好用,尤其是8个快捷键,抠图工是重度快捷键用户,太香了!
最好分享一张上次回老家拍的照,这次还不知能不能回得成,出门不便,此处心安即是吾乡。
总结完毕,谢谢三连
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫