用Photoshop制作叶片(ps交流会)ps学习交流,
用叶脉照片创建一个立体叶片
Nelson最喜欢插图和图形设计这两个东西。他最喜欢的颜色是绿色,他喜欢沿Vedder河散步到很晚。他的职业继承自父亲——一个平面设计师。他和美丽的妻子生活在加拿大BC省奇利瓦克,最后——他是自由职业者。
成图预览

第1步
首先,您需要找到一个有叶脉纹理的照片。我选择的这张照片来自lostandtaken.com,摄像师是Caleb Kimbrough

第2步
新建项目,拉入这个背景。矩形工具(M)框选,右键单击选区,选择自由变换。做好上一步,再次右击,选择“变形”。这样每个角都有控制点了,接下来就是动动它们了。

步骤 3:
现在,确保处于变形模式,拖动角点a到1/3网格处。

第4步
现在,点击并拖动角点C 至1 / 3网格处。已经有点像自然叶片的形状了。

第5步
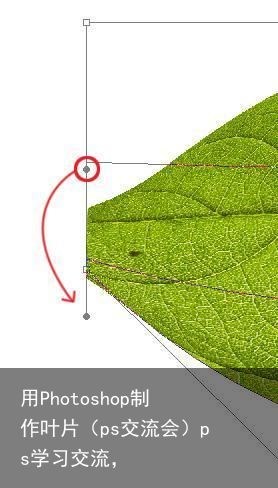
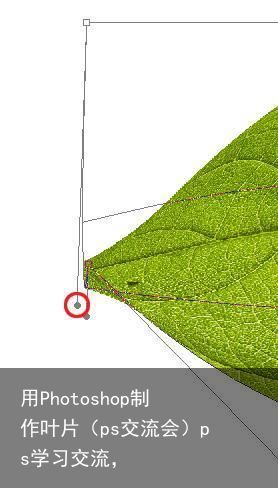
每个角点都有2个控制柄,你可以拖动它们,以便更精细地控制形状。如图所示,将角点a的左柄向下拉

第6步
现在叶片应该更尖了,跟下面的差不多吧。按下Enter键,确认变形。

第7步
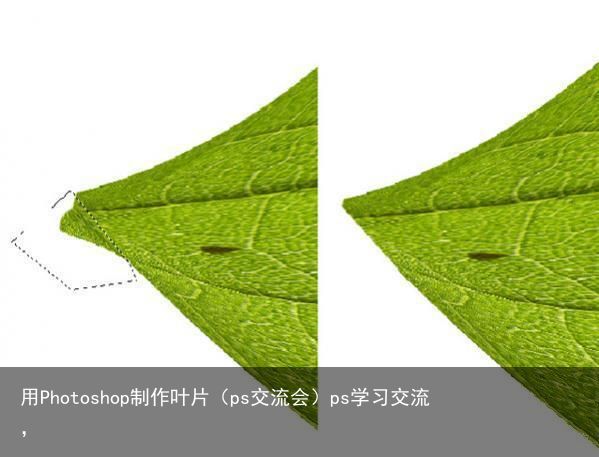
做完这几步,你应该有一个可爱的叶尖了。不过这尖儿可能有点惨不忍睹。不过,我们可以使用多边形套索工具(L) ,选择多余的卷边,按Delete键给它整整容。


第8步
注意叶子另一端。再次使用“变形”工具(见步骤2),按下面的图拖曳D点,让D点的两个柄共线。

第9步
对右上角的角点B也作此处理。当然,你应该再调整调整让叶子更像叶子,要知道中间的点也是可以拖拽的。

第10步
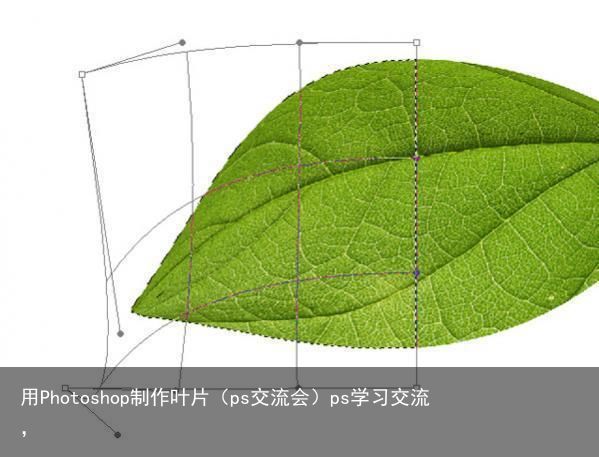
想要有点透视感的话,右击树叶,选择“自由变形”。然后按住 Alt+Shift 将右上角点往左移动一点距离。(译者注:应该是Ctrl+Shift吧)这样,叶子有了一点透视感。

步骤11
如果你想让叶尖低一些,用矩形工具(M)选择叶片的左半边,然后“自由变换”-“变形”。这样就可以保持右半边不动,左半边变形。千万不要动叶片左半和右半的连接点,不然,叶子就叫你撕裂了。

第12步
然后,复制叶片层,将复制层拖到原始层下面。“变形”一下,表现出一定的差异。想要几片叶子,就这么搞几次。好好搞哈。



第13步
对每一个层,你都可以在层标签上双击,在“投影”上打钩,这样就可以投射一个阴影。为了让叶片显得更远一些,一定要适当调整距离,大小和不透明度。我的较 大树叶叶不透明度 63% ,距离299px,大小84px(画布大小2590px乘1943px,72px每英寸) 。如果一个叶片完全在另一个叶片的上方,那么距离应大大调低,大小也是,效果是阴影更清晰明显。

步骤14
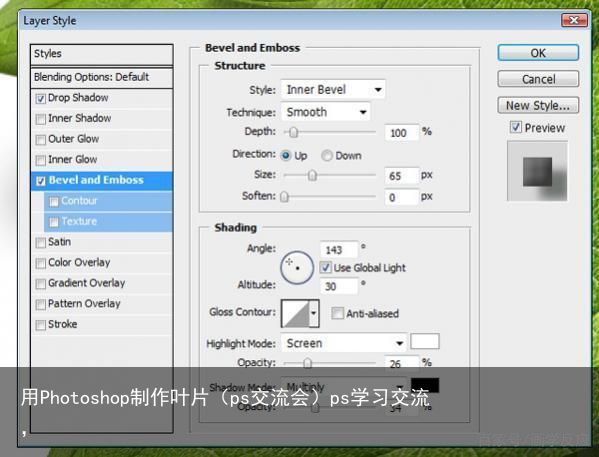
接下来的事,小菜一碟——我们要为图层增加一个“斜面和浮雕”效果。据说这是设计师的旁门左道,然而,确实很快捷。您还可以描绘阳光照在叶片上的感觉——只要你愿意——但我们这只一个简单教程,一个简单教程……双击需要的图层,勾上“斜面和浮雕”。更改深度为100 % ,大小为65px ,软化为0px 。您还可能需要降低高光模式的不透明度和阴影模式的不透明度。(译者注:从这个别扭的句子可以看出ps需要重新汉化……玩笑)

第15步
您可能还想添加景深效果。想要这个效果,我建议使用“高斯模糊”。选中下面的叶片的层。在图层面板里右击它们,选择“转换为智能对象”。然后 “滤镜”-“模糊”-“高斯模糊”,将值设置为2.6px。智能对象可以让你在保留原有结构的情况下应用你的设置。(译者注:别扭呢。不如说是加一保护膜。)你可能会想到,可以先智能对象,再“投影”和“斜面与浮雕”……(译者注:不早说……)总体来说,离大叶片越近,那么叶片应该越清晰。因为我们把大叶片看做焦点。您还可以使用画笔来蒙住应用在智能对象上的智能滤镜。如果你选择黑色,用画笔在智能图层上画上几笔,你会发现,它画到哪,哪里的高斯模糊(或任何别的滤镜)就会消失。我就是用这种方法清除了大叶子的大部分模糊,只留下边缘的一点模糊。

最终图像
就是下面这幅图。一种简便快速的种植术吧。你可以搞呀搞,搞出一大堆叶叶(译者注:他有的地方用了greenery……)。我希望你喜欢这个教程。这个教程一半的重点就在于“变形”工具。最后图像如下。

想学习的同学可以上画学反应www.hxfycg.com 绘画学习交流社区秋秋群:897-848-001 (能认识好多志同道合的小伙伴哟)
以上素材来源于网络,版权归原作者所有
举报/反馈 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫