学习后期调色,一定要弄懂HSL工具(ps后期教程美国纽约摄影学院教材)ps后期学习,

前段时间在分享荷花后期调色知识时,提到了关于HSL工具的知识,很多人发来消息让我分享一下关于HSL工具的知识。今天就给大家分享一下关于HSL工具的知识,希望对大家有帮助。
一、什么是HSL?
色彩有三个基本的属性,即“色相(Hue)、饱和度(Saturation)、亮度(Lightness)”,取这三个属性的首字母就是“HSL”了。因为前面讲色彩知识时讲过了,所以这里就不再重复讲它的原理了。
①色相:就是颜色的色彩相貌,说简单点就是这个什么颜色,比如:蓝色、青色、紫色等就是色相。

色相环
②饱和度:就是色彩的纯度,饱和度越高色彩越浓、饱和度越低色彩越淡。

③明度:就是色彩的明亮程度,色彩的明度越高,色彩越亮:色彩的明度越暗,色彩越暗。

结论:
H=色相决定是什么颜色;
S=纯度决定颜色浓淡;
B=明度决定照射在颜色上的白光有多亮。

二、修图软件中的HSL工具
现在很多修图软件都是有HSL工具的,比如:电脑修图软件PS、LR,手机修图软件VSCO、泼辣修图等。在后期修图时利用HSL工具进行调整十分方便,而且非常好用,所以大家一定要掌握好才行。
三、认识HSL工具
我这里用PS中的HSL工具来做演示,因为HSL工具强大并且完善,大家要是弄懂了PS中的HSL工具,其它修图软件中的HSL工具用起来也没有太大问题。
①PS中的HSL工具
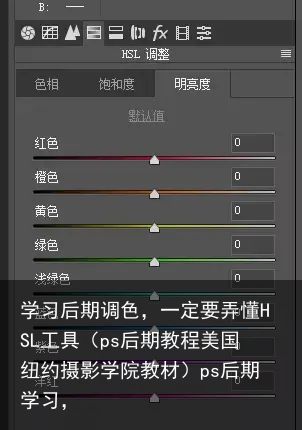
PS中的HSL面板:

色相面板

饱和度面板

明度面板
HSL工具由三个子面板组成,分别是:色相、饱和度、明度。在每个子面板中都有八个色彩滑块,分别是:红色、绿色、蓝色、青色、洋红色、黄色、紫色、橙色。当选中其中一个色彩滑块就可以对该色彩进行调整,而其它色彩不受影响,下面举个例子。
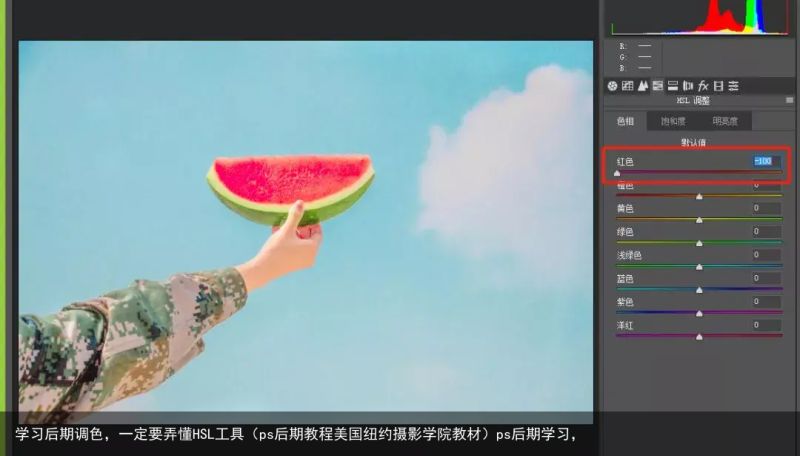
我把一张照片导入PS中,然后用HSL工具进行调整:
 打开凤凰新闻,查看更多高清图片
打开凤凰新闻,查看更多高清图片在HSL工具的色相面板中,我选择红色色相滑块,然后向左滑动,将红色色相数值变为-100。大家可以看下图,画面中只有西瓜的颜色变了,其余颜色未受影响。

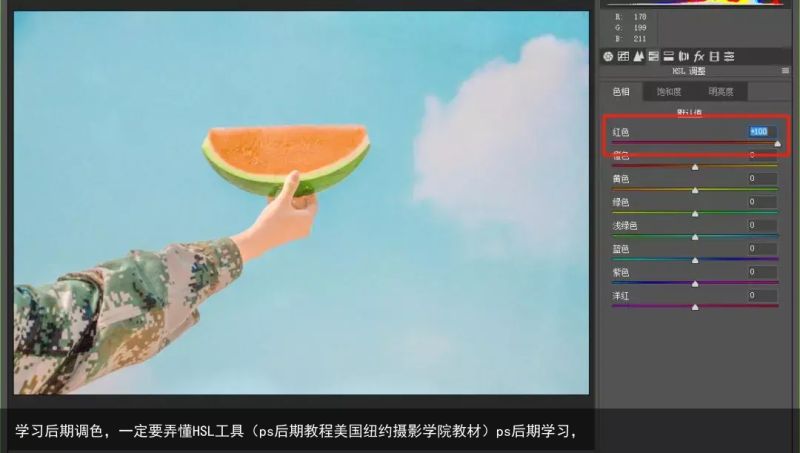
然后我再把红色色相滑块拉至最右,数值变为100,整个画面中也只有西瓜颜色变了,其余颜色未受影响。

同理,你在饱和度、明度这两个子面板中选择其中一个色彩滑块进行调整,选择一个色彩进行调整则只对该色彩进行调整,其余色彩是不受影响的。
这里就可以得出一个结论:当用HSL工具进行调整时,所有的调整只会应用于我们选中的色彩,画面其它色彩不受影响。
因为这样大家可以将HSL工具定义为一个分区调整工具,可以对画面进行精细化调整。
②HSL工具色相/饱和度/明度变化规律
•色相
色相的变化规律:当提高该颜色的色相数值时,这种颜色会变成它顺时针方向的颜色;当降低该颜色的色相数值时,这种颜色会变成它逆时针方向的颜色。
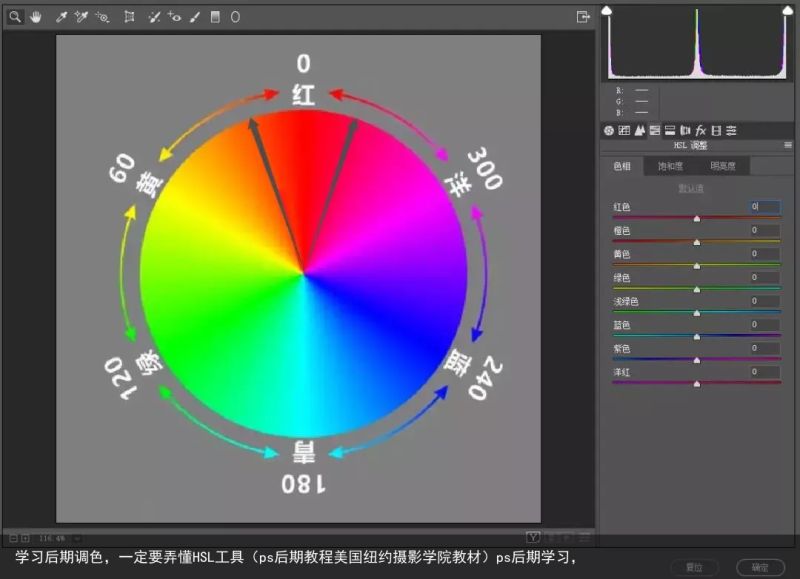
我这里是先把结论给大家说了,让再用实例在做演示,这样大家更容易理解。另外,为了大家好理解,我弄了一个色环来做演示。
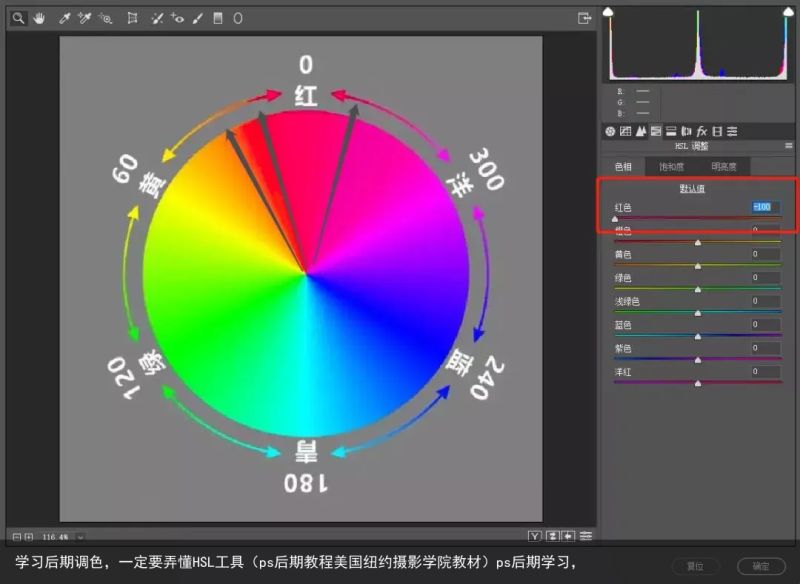
我把色环中红色的部分标注了出来,大家看好红色部分的面积、饱和度、明度等等,接下来调整时的变化好有对比。

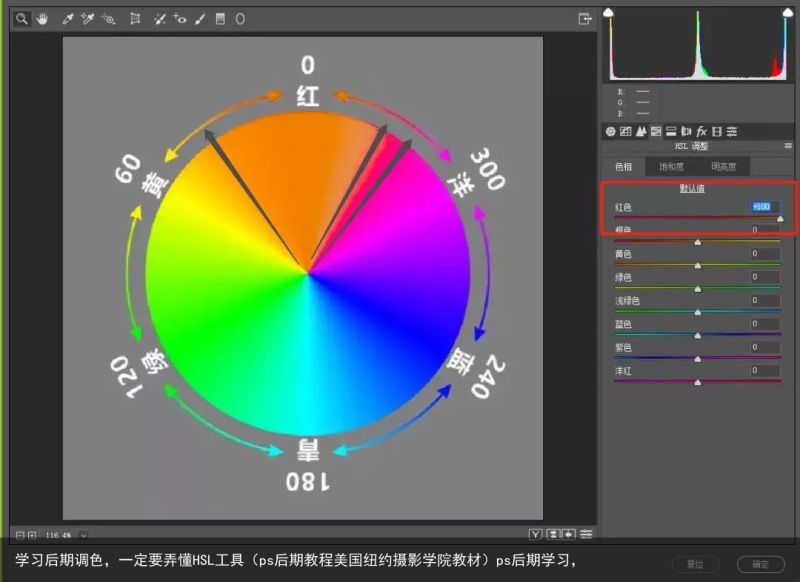
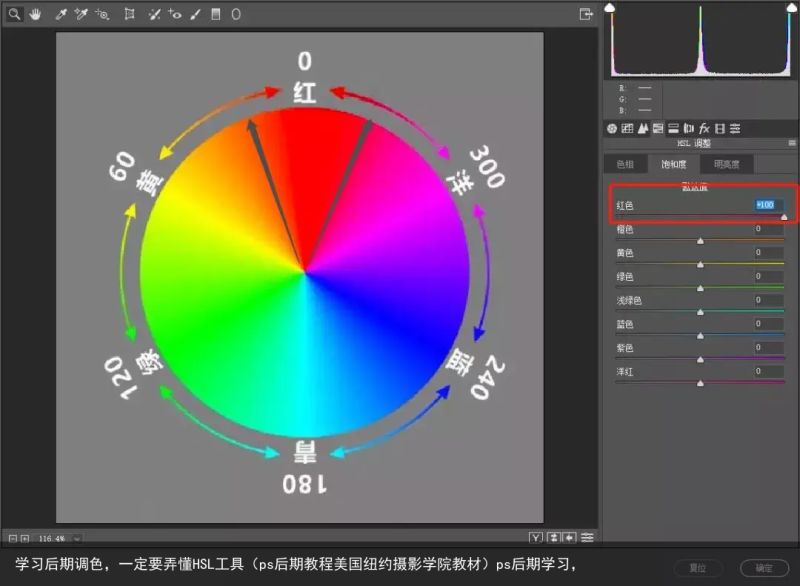
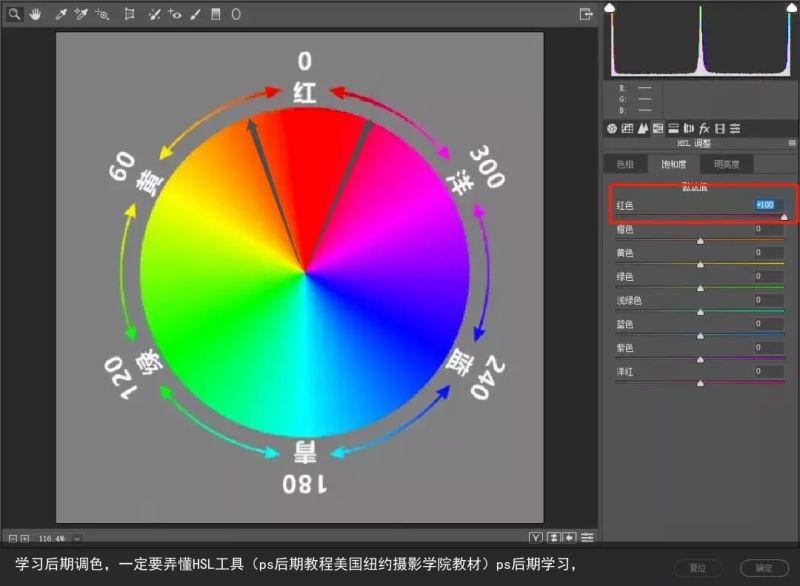
我在色相面板选择红色色相,然后把滑块向右拉动至100,可以明显发现色环中的红色往顺时针方向偏色,也就是偏向橙色,原来红色的部分变成了橙色。

然后我把红色滑块向左拉动至-100,可以明显发现色环中的红色往逆时针方向偏色,也就是偏向洋红色,原来画面中的红色变成了洋红色。

通过上面的演示可以得出两个结论:
第一:当提高该颜色的色相数值时,这种颜色会变成它顺时针方向的颜色;当降低该颜色的色相数值时,这种颜色会变成它逆时针方向的颜色。
第二:当用HSL工具调整一种颜色的色相时,它只会变成它两边的颜色。
其它颜色的原理是一样的,弄懂一个基本就弄懂其它的了。
•饱和度
饱和度的变化规律:当提高该颜色的饱和,这种颜色的浓度增加;当减少该颜色的饱和度,这种颜色变淡。
我还是把色环中的红色标注了出来,大家记住现在红色饱和度。

在饱和度面板,我选中红色滑块,然后将红色滑块向左拉至-100,可以明显发现色环中红色变得淡了。

然后我将红色滑块向右拉至100,可以明显发现色环中的红色变浓了。

•明度
明度变化规律:当提高该颜色的明度,这种颜色变亮;当降低该颜色的明度,这种颜色变暗。
我还是把色环的红色标注了出来,大家记住现在色环中红色的明度。
在明度面板中,我选中红色滑块向左拉至-100,可以明显看出色环中的红色变暗了。
然后我把红色滑块向右拉至100,可以明显发现色环中的红色变亮了,甚至变成了白色。
总结:以上就是今天给大家分享的HSL的知识,我尽量往简单化了讲,因为我怕东西太多大家容易混乱。另外,本来想用实例演示一下怎么用HSL工具来调色的,但是篇幅太长了就等着下次再给大家分享吧。
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫