PS切图怎么切?PS切图怎么保存下来?怎么学习PS快速切图教程ps教程 零基础自学平面设计全套photoshop课程修图ps2020视频教学淘宝ps教程 零基础自学平面设计全套photoshop课程修图ps2020视频教学¥9.9已下架(ps如何学得更快)怎么快速学习ps,
设计师和前端工程师的工作一直是有交互的,并不是说非常的泾渭分明。有的公司会要求设计师做一些前端需要做的工作,比如说切图以及简单的排放页面,小编认为既然技不压身,为何不多学一些呢?

所以今天来说说PS切图怎么切?PS切图怎么保存下来?怎么学习PS快速切图教程这几个问题。切图是前端工作中最简单的一部分。属于ps必备技能外的延伸,这些呢我在下面的教程中有系统地介绍,感兴趣的同学可以关注下。
 ps教程 零基础自学平面设计全套photoshop课程修图ps2020视频教学淘宝¥9.9购买已下架
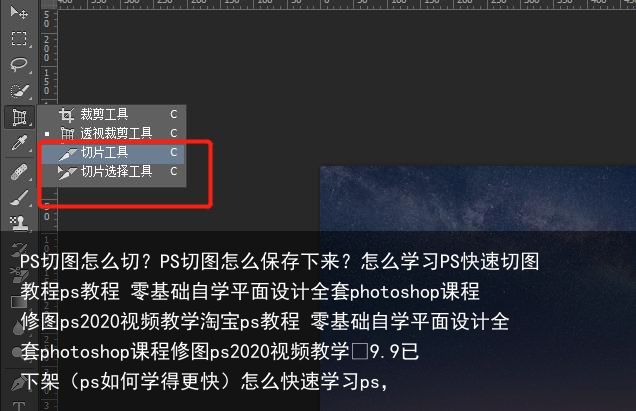
ps教程 零基础自学平面设计全套photoshop课程修图ps2020视频教学淘宝¥9.9购买已下架首先第一步呢,我们在PS里打开需要切的文件,当然也可以是我们做好文件导出来的图片。PS切图需要使用到的工具分别是切片工具和切片选择工具。切片工具就是把图片切开,切片选择工具可以在细节上调整切片。

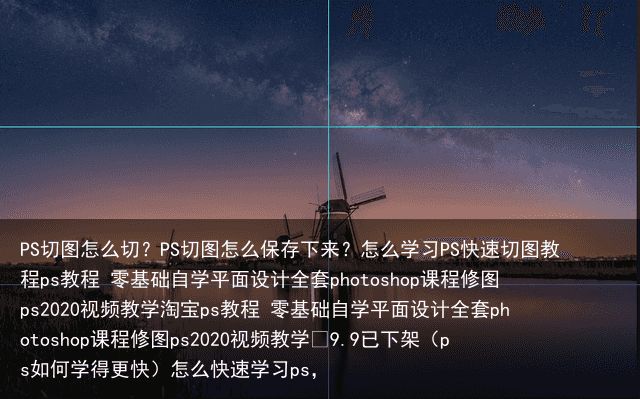
这里给大家介绍一个比较快速的切片教程,首先我们啦辅助线,大家想把文件怎么切片,就把辅助线怎么拉,小编随便举例,打算把图片切成六块。就可以把辅助线按照我需要的样子拉好。

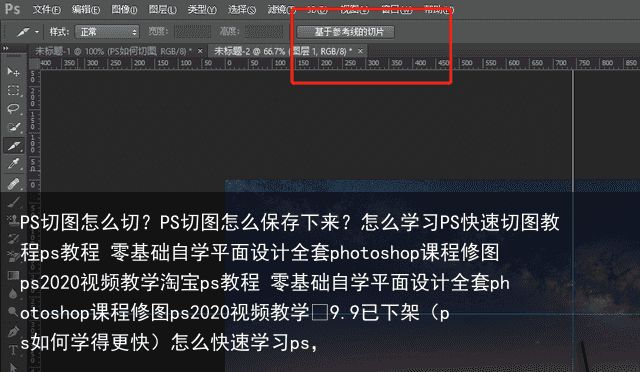
接着我们选择切片工具,可以看到上方菜单栏有个【基于参考线的切片】,我们点一下这个按钮,图片就被切好了。

可以看到下图就有了六个切块,但是呢,如果我现在还想对切好的图片进行调整,那就需要使用切片选择工具了。把切片选择工具放在切块的四周,图标就自动变成可以上下左右拉伸的小箭头,按照我们的需求进行调整即可。

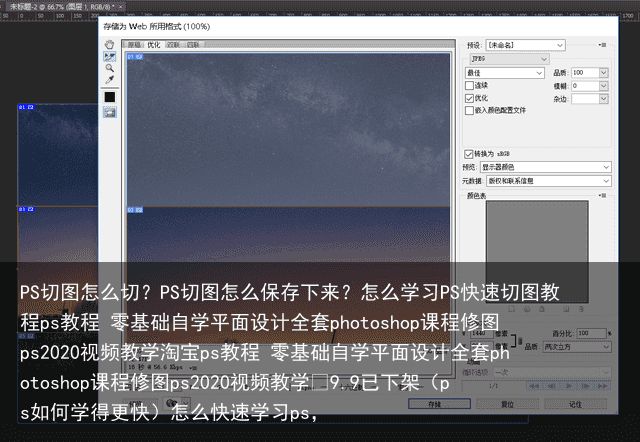
当图片切好以后,现在我们开始对图片进行导出。就跟正常的导出图片一样,只需要留意下每个切块是不是我们需要的图片格式,接着导出即可。

接下来我们会发现桌面自动建立了一个新的名叫【images】文件夹,打开以后就可以看到我们刚才切图的切块了。而且已经自动按顺序命名好了。需要注意的是每次切图导出的图片都会自动存在这里,所以要及时处理这个文件夹里的图片哦。
 举报/反馈
举报/反馈
打赏
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫