Ps小技巧教程之一学就会的PS发光特效——零基础也能学会的Ps教学(内含全套视频教程+日常练习素材+接单渠道!!快来保存收藏啦~~)(ps在线教学视频)ps教程在线学习,
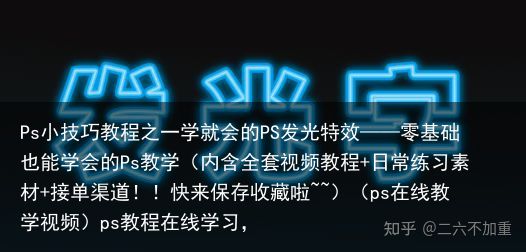
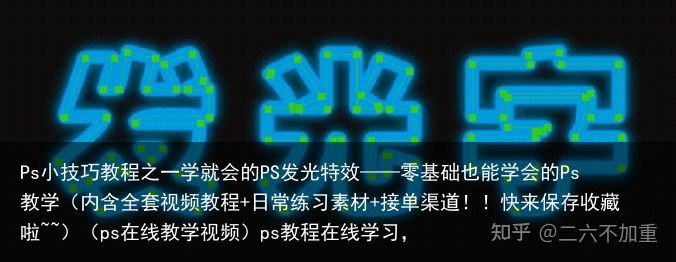
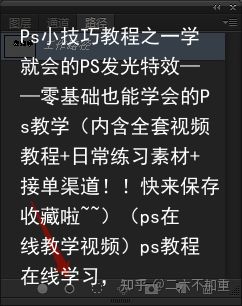
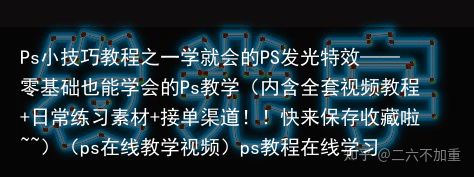
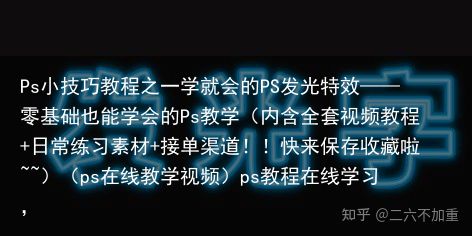
看下今天的效果图,我们把所有的东西都抛开,不要把它当成灯光,只把它看成一种颜色。

文字外边是一圈比较宽的淡蓝色,这一层是半透明的,能够看到后面的背景,形成发光光晕的效果。
效果还不错吧
想学就赶紧点击下面的小卡片!
点开后扫码添加我,我把视频教程和练习素材都发给你
里面还有各版本Ps和各式各样的笔刷素材,赶快领取后开始今天的学习吧!
【免费领取全套Ps视频教程】+【日常练习素材】+【接单渠道】等超多福利~~文字颜色成渐变变化,外侧轮廓颜色深,越到中间,颜色越亮,到最中心的时候颜色几乎为白色,这样形成了霓虹灯管发光的效果。
一、学习目标:
1.掌握路径描边的方法
2.掌握将图片转为路径的方法
3.掌握文字蒙版工具的使用方法
二、制作过程:
1.获取路径
因为我们今天是用路径做发光效果,所以我们首先要做的是获得文字路径。新建画板,再复制一个图层命名为发光字。选择文字工具中的横排文字蒙版工具
在发光字图层上直接输入文字获得选区。

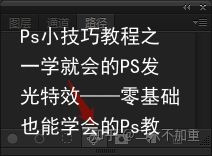
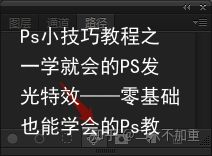
打开路径面板,单击下方第四个按钮,从选区生成工作路径。

生成的路径是这样的。

2.制作文字发亮的效果
还记得文章最开始的分析吗?文字最外侧是光晕,文字轮廓是外侧暗中间亮。用颜色怎么表现出来?
我们先做光晕。
选择画笔工具,前景色设置成自己喜欢的颜色。颜色要深一点,将画笔硬度调低一些(譬如硬度为0),再修改一下画笔大小(画笔越大光晕会越宽)。再次回到路径面板,单击左起第二个按钮,用画笔描边路径。

描边后的效果

然后做霓虹灯管发光效果。
将画笔调小一些,硬度适当增大一些(70%~100%),颜色设置成深一些的颜色,,单击路径面板中的用画笔描边路径按钮。


再次将画笔调小一点,再将刚才设置的颜色提亮一点。单击路径面板中的用画笔描边路径按钮再次描边。


敢不敢再来一次?
这次将颜色变浅一点(差不多接近白色),继续改小画笔,减小画笔硬度(我用的0%,感觉还行)单击路径面板中的用画笔描边路径按钮。做灯管最亮的部分。

最后在路径面板中删掉路径,就可以看到成果啦!


3.更多应用——给图形加上发光效果
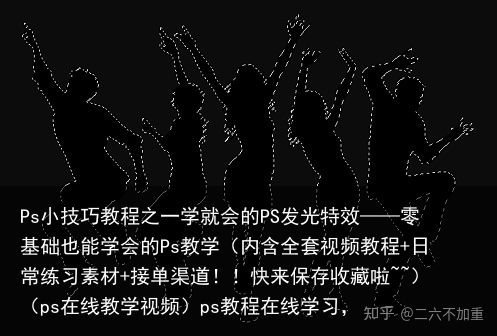
打开素材,拖进文件中,命名为人物。按住键盘上的Ctrl键,用鼠标单击图层面板中人物图层的缩略图建立选区。


打开路径面板,选择从选区生成路径


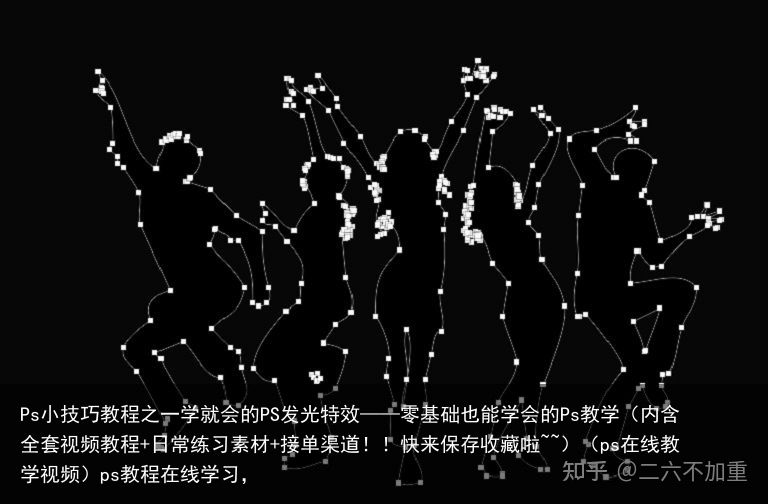
接着使用上述制作霓虹灯发光字的方法多次使用画笔给路径描边。

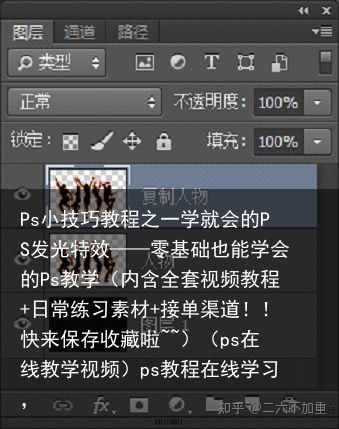
复制这一图层,命名为复制人物,在“滤镜”菜单中找到模糊→高斯模糊,设置合适的模糊半径值。这一步跟前面有点不同,前面是用一个比较粗的画笔做发光效果,而这里用的是高斯模糊做发光效果。个人感觉这种方式做发光更合理一些。


把复制人物图层放到人物图层下方。
好了,发光的舞者就做好了。同理,大家也可试着用高斯模糊法做一些发光字。
相信大家学会之后可以将发光效果用到更多地方。
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫







